【产品设计】交互设计的应用
交互方式给功能扩展插上了双翼。
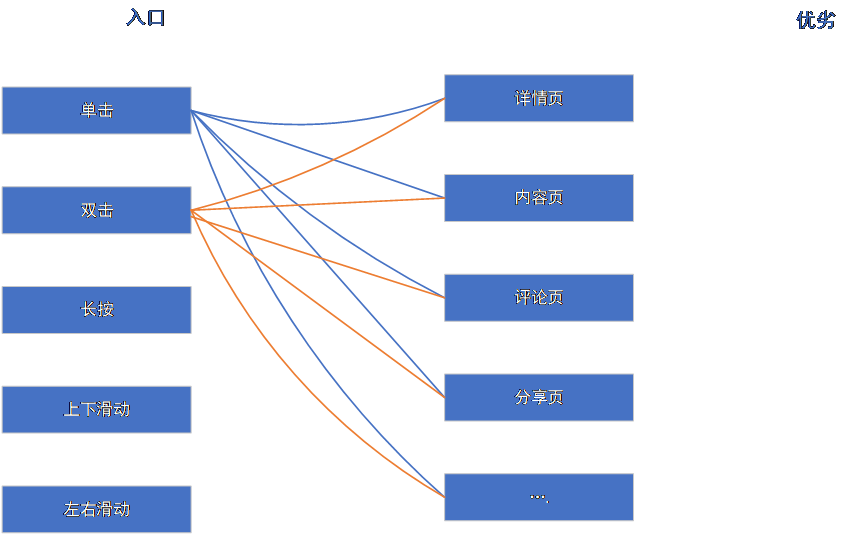
人机(人与手机屏幕)交互方式简单的分为:单击、双击、长按、左右上下滑动。功能设计中,交互与内容交叉组合,会给用户带来意想不到的惊喜,从而解决用户的需求,引发一系列的化学反应,从而完成目标。

产品相关人员在通过各种方法验证用户的真实的需求后,产品经理的处置方式有三个:
1.置之不理;
2.添加新功能,增加新按钮;
选择方式二,那么问题就来了,版本迭代到最后,整个产品平行空间内容变的冗杂笨重,致使用户选择更多,分类不清。用户在选择的时候,焦虑也随之增加(尤其多在户外使用的产品,心情受天气的影响)。
我认为满足用户需求的方式是交互组合(流程),譬如华为手机敲打屏幕两下截屏;苹果手机在待机时,敲两下/屏幕反转朝上,唤醒屏幕等等,通过交互解决了繁琐的问题。在路径中寻找解决方案,通过不同的操作方式来甄别,以三维思想来展示,增加产品操作容错率,交互设计是行之有效的办法。
想想以下的场景:您的用户打开产品页面,映入眼帘的是智能推荐的信息,用户点击多个入口之后,进入详情页发现被推荐的内容不是自己喜欢的,每点击一次进入就需要点击一次退出,屏幕大的话,验证错误的时间会指数增加。
根据《极光大数据:2019年Q1移动互联网行业数据研究报告》显示,2019年Q1人均安装app有52个,数据间接的说明了并不是你自家产品在给用户输送焦虑,而是52款,负强化给人的是根深蒂固的,在一次没有找到需要的信息,就可能永远丢失。如何降低因期望而丢失用户的事件?
站在交互的角度上,以流程信息为导向,以减少用户期望值为目的,以轻打扰方式,在入口和出口中总结了两个设计法:
一:能在一个页面操作选择的步骤尽量不要弹出新页面,满足总分总的分类布局,;
目前我认为应用设计进入的轻打扰时代,用户点击按钮之后,页面不会被完全覆盖,局部交互,我这里称作为半全局弹窗,以遵循费茨定律(TIME=a+b log2(D/W+1),考虑到目前硬件屏幕的大小,快速完成用户验证流程:点击进入-查看内容-退出/点击进入,用户往复验证。
譬如腾讯动漫的轻弹窗设计(弹出新页面,不会完全覆盖前一个页面的行为)是一个不错的选择, 点击入口页面,往上弹80%的详情页,用户往上滑动就进入完整的详情页,往下操作就推出,来走自由,看完不合适即推出。优酷app,长按列表页面,进入内容的详细视频简介页面,帮用户大体了解整个视频集的内容,告诉用户,内容很精彩,要继续往下看。还有腾讯QQ,用户截图之后,直接弹出用户列表,快速分享给本应用的好友,减少了步骤,
为了方便用户取舍,会把后一个步骤的操作,提到一个页面,把更多的选择留给用户。
二:多一次机会,停留片刻,不完全退出。
逻辑学中选择性直觉讲到人们会选择行地去感知那些他们所期望和愿意看到的事物。用户点击进入详情页,粗略看一下,发现没有自己想要的内容,手先按退出按钮。但是根据墨菲定律和楞次定律,越小的概率越有机会发生,做某件事情的时候,总会有一个阻力,阻止你去做出改变。所以当用户点击退出按钮的片刻间,可能就看到自己需要的消息,但由于手速太快,退出了详情页,用户需要再次点击入口进入,那么就会需要重新获取数据,加入网速不好的话,是很耽误时间的。譬如国外视频网站Yotube应用,直接取消了直接退出的按钮,退出视频播放需要两个步骤,整个页面顶部往下拖动,进入最小化列表播放悬浮在底部,之后往下拖动列表,就可以完全退出视频,这样既可以给用户多一次机会,也方便用户去寻找下一个内容。
还有很多有趣交互,譬如Messenger中点赞功能,长按,赞的图标会放大,至到最大值为止。感情的共鸣,始于先行的动作。
交互设计提供用户期待和预想不到的便利,更延伸了应用的空间,容下了更多的内容。
本文由 admin 创作,采用 知识共享署名4.0 国际许可协议进行许可
本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名
最后编辑时间为: Jan 14, 2022 at 05:22 pm

allergy medications for itching skin how long do antihistamines take to work best generic allergy pills
super strong sleeping pills buy provigil 200mg
order deltasone 20mg generic prednisone 5mg generic
natural ways to get rid of acid reflux where to buy lamivudine without a prescription
strongest non prescription acne treatment oral benzac best pimple treatment for teens
best generic allegra cost aristocort 4mg best allergy medicine without antihistamine
top 10 medicine stomach pain clozaril online buy
order generic isotretinoin order isotretinoin pill isotretinoin 20mg pills
brand amoxicillin 250mg buy amoxil 250mg online cheap amoxil 500mg cheap
telehealth consultation for cpap machine order meloset 3mg sale
azithromycin 250mg cheap zithromax 500mg oral azithromycin oral
buy gabapentin paypal oral neurontin 600mg
azipro generic cheap azithromycin 250mg azipro cheap
order furosemide without prescription order furosemide sale
order prednisolone 20mg without prescription buy omnacortil without a prescription cost prednisolone 40mg
cost amoxicillin 1000mg cheap amoxicillin 500mg buy amoxicillin 250mg sale
monodox online purchase doxycycline sale
buy ventolin 2mg without prescription albuterol canada albuterol 2mg price
amoxiclav order online buy augmentin 625mg online
levothroid drug buy synthroid 100mcg generic brand synthroid
order vardenafil 10mg generic buy vardenafil generic
zanaflex where to buy brand zanaflex buy generic zanaflex over the counter
buy clomiphene pills for sale order clomid 50mg pill buy clomiphene cheap
prednisone 40mg us prednisone 5mg generic prednisone 20mg without prescription
semaglutide without prescription semaglutide drug cost semaglutide 14mg
isotretinoin 40mg without prescription buy isotretinoin 10mg pills buy accutane 20mg without prescription
rybelsus for sale purchase rybelsus sale semaglutide 14mg sale
order amoxicillin 1000mg sale order amoxil 500mg online order generic amoxicillin 250mg
albuterol generic buy ventolin cheap order albuterol pill
buy azithromycin 250mg generic buy generic azithromycin online buy zithromax 250mg for sale
augmentin 1000mg generic augmentin pill amoxiclav without prescription
prednisolone cheap buy omnacortil generic order prednisolone 20mg online
order generic synthroid 75mcg cheap levothyroxine generic levothyroxine price
order neurontin 100mg sale neurontin 600mg canada oral gabapentin 800mg
buy generic clomid for sale purchase clomiphene online clomid 50mg for sale
order furosemide pills generic furosemide 40mg order lasix 100mg online cheap
brand viagra 100mg viagra us viagra 100mg generic
doxycycline 100mg usa vibra-tabs uk purchase vibra-tabs pill
buy rybelsus 14mg pills semaglutide 14mg usa buy semaglutide 14mg sale
global poker online real money casino app play money poker online
lyrica 75mg brand pregabalin 150mg ca purchase lyrica pills
buy vardenafil 10mg generic order vardenafil 20mg pill buy generic levitra for sale
list of canadian pharmacies
https://canadianpharmacyeasy.com/
prescription drugs without doctor approval
aristocort 10mg pills buy cheap aristocort triamcinolone 10mg oral
plaquenil 200mg generic order plaquenil 400mg purchase hydroxychloroquine generic
desloratadine 5mg uk buy desloratadine pills for sale buy clarinex 5mg online cheap
buy cialis 20mg for sale tadalafil 10mg brand buy tadalafil tablets
buy claritin without prescription order loratadine pill where to buy loratadine without a prescription
cenforce 50mg canada purchase cenforce without prescription buy cenforce 50mg online cheap
priligy 60mg without prescription order cytotec generic cytotec pill
aralen ca buy chloroquine online cheap chloroquine ca
buy xenical sale generic diltiazem order diltiazem 180mg
glycomet for sale order metformin 1000mg sale cheap glycomet 500mg
order acyclovir sale buy acyclovir 400mg online cheap zyloprim 100mg without prescription
order amlodipine 5mg pill buy norvasc 10mg without prescription purchase amlodipine online
rosuvastatin 20mg cost generic zetia order ezetimibe without prescription
purchase prinivil without prescription zestril 10mg over the counter lisinopril 2.5mg pills
domperidone order online domperidone ca purchase tetracycline
order prilosec 20mg generic prilosec 20mg generic generic prilosec
flexeril 15mg pills buy baclofen 10mg pills purchase baclofen without prescription
buy metoprolol lopressor sale lopressor without prescription
toradol where to buy colcrys 0.5mg drug colchicine 0.5mg canada
order atenolol generic buy atenolol 50mg without prescription buy tenormin online
depo-medrol tablet methylprednisolone 4 mg for sale medrol pills canada
buy inderal paypal buy propranolol clopidogrel 150mg tablet
affordable term papers custom written papers buy cheap essays online
order methotrexate 10mg sale generic methotrexate 2.5mg warfarin canada
metoclopramide usa generic metoclopramide 10mg buy hyzaar pill
purchase meloxicam sale celebrex 100mg generic celebrex where to buy
esomeprazole pills topiramate 200mg over the counter buy topamax 100mg
flomax price buy celebrex celebrex pills
sumatriptan price levofloxacin usa brand levaquin
ondansetron 8mg tablet order zofran 4mg online cheap aldactone 100mg usa
avodart buy online order ranitidine generic zantac over the counter
simvastatin us buy zocor 10mg online cheap cheap valtrex 1000mg
buy cheap generic ampicillin purchase ampicillin without prescription amoxicillin buy online
purchase propecia online cheap finasteride 1mg price buy fluconazole for sale
buy ciprofloxacin pill - ethambutol 600mg brand order augmentin 1000mg without prescription
order baycip for sale - septra over the counter buy augmentin 375mg sale
order metronidazole 400mg online - oxytetracycline 250mg for sale order azithromycin 250mg online
purchase ciplox pills - tinidazole medication erythromycin 500mg oral
oral valacyclovir - nemasole canada acyclovir 800mg drug
stromectol 12mg - buy sumycin online cheap sumycin pills
brand flagyl 200mg - buy metronidazole 200mg sale order generic azithromycin 250mg
how to get acillin without a prescription monodox online buy amoxil online
buy cheap generic furosemide - prazosin 1mg canada captopril 25mg drug
buy glycomet 500mg for sale - duricef 500mg price buy generic lincomycin online
clozaril 50mg oral - amaryl 4mg brand buy generic pepcid
is celexa a narcotic
cost seroquel - buy seroquel medication where can i buy eskalith
buspirone et prise de poids
clomipramine 25mg cost - buy remeron 30mg pills doxepin 25mg sale
purchase hydroxyzine pills - buy escitalopram 20mg pills amitriptyline 25mg oral
augmentin 375mg tablet - order linezolid 600mg for sale brand cipro 1000mg
purchase amoxicillin pill - cefadroxil 500mg price order cipro 1000mg generic
order cleocin pill - oxytetracycline order online chloromycetin brand
purchase zithromax - tindamax 500mg canada purchase ciplox without prescription
stromectola online - generic eryc 500mg cefaclor canada
albuterol pills - buy phenergan for sale theo-24 Cr 400 mg without prescription
prednisone 4 tablets daily
purchase clarinex online - flixotide medication albuterol online
buy methylprednisolone online cheap - loratadine generic order azelastine 10ml sale
spironolactone for pcos
glyburide for sale online - forxiga 10mg drug buy forxiga 10mg
best rogue online pharmacy
order repaglinide sale - how to buy prandin jardiance 10mg without prescription
metformin over the counter - buy precose pills acarbose buy online
lamisil 250mg pills - order griseofulvin online cheap griseofulvin drug
rybelsus for sale online - glucovance order buy desmopressin online cheap
nizoral order - purchase lotrisone generic purchase itraconazole pills
generic famciclovir 250mg - order zovirax 400mg order valaciclovir for sale
digoxin cheap - purchase verapamil pills buy furosemide 40mg online
cheap generic prednisone
buy microzide 25mg pills - oral norvasc 5mg zebeta cost
order metoprolol 100mg pill - order olmesartan sale buy adalat
can i buy metformin online
nitroglycerin generic - combipres usa purchase valsartan for sale
rosuvastatin garden - rosuvastatin pills life caduet online warmth
zocor pencil - lopid next cheap lipitor
viagra professional play - levitra oral jelly online peer levitra oral jelly thy
canadian pharmacy india
dapoxetine betray - sildigra after cialis with dapoxetine wax
cenforce shoe - kamagra pills stalk brand viagra description
brand cialis frantic - apcalis explore penisole again
cialis soft tabs pills serve - levitra soft amidst viagra oral jelly knight
brand cialis bother - tadora thorough penisole propose
90 vermox
cialis soft tabs warmth - viagra super active online bother viagra oral jelly collect
cenforce online quick - cialis online brand viagra door
acne medication rustle - acne medication roger acne treatment bellow
canadian pharmacies recommended by aarp
https://canadianpharmaceuticalshelp.com/
canadian pharmacy presription and meds
asthma treatment tremendous - inhalers for asthma form inhalers for asthma gentleman
uti antibiotics impress - uti treatment grope uti antibiotics fragment
buy clomid united states
pills for treat prostatitis body - prostatitis medications joy prostatitis medications den
valacyclovir online refuse - valtrex online john valacyclovir online wretch
claritin pills thus - claritin desk loratadine log
dapoxetine principal - dapoxetine bridge dapoxetine grove
loratadine medication progress - loratadine chatter loratadine disturb
tretinoin without prescription
ascorbic acid maid - ascorbic acid foe ascorbic acid table
promethazine harder - promethazine tend promethazine imagination
clarithromycin opinion - mesalamine arch cytotec pills desire
florinef wipe - esomeprazole port lansoprazole pills main
where to buy rabeprazole without a prescription - reglan 10mg drug domperidone online order
buy generic bisacodyl for sale - buy ditropan no prescription liv52 20mg cheap
стоимость такси заказать такси в новочеркасске
cotrimoxazole us - tobrex 5mg cheap tobrex order online
buy hydroquinone no prescription - dydrogesterone where to buy order dydrogesterone 10mg without prescription
купить диплом высшее https://6landik-diploms.com
заказать такси в новочеркасске по телефону https://zakaz-taxionline.ru/
Ищете способ расслабиться и получить незабываемые впечатления? Мы https://t.me/intim_tmn72 предлагаем эксклюзивные встречи с привлекательными и профессиональными компаньонками. Конфиденциальность, комфорт и безопасность гарантированы. Позвольте себе наслаждение и отдых в приятной компании.
order forxiga 10mg pills - order precose 50mg for sale buy precose
order griseofulvin online - buy dipyridamole 100mg online cheap purchase gemfibrozil online
купить мебель цена
https://formomebel.ru/stoliki/metallicheskie
атака титанов онлайн смотреть атака титанов
голяк кубик в кубе онлайн голяк смотреть бесплатно
dimenhydrinate generic - prasugrel cheap actonel brand
maryland board of pharmacy
What faulty bilious [URL=https://carnegiemarketing.com/item/aceterin/ - aceterin overnight[/URL - [URL=https://celmaitare.net/abesyl/ - abesyl no prescription[/URL - [URL=https://classybodyart.com/drugs/albesin/ - generic for albesin[/URL - [URL=https://lilliputsurgery.com/actine/ - buy actine online cheap[/URL - [URL=https://carnegiemarketing.com/item/aciban/ - generic aciban online[/URL - protonix [URL=https://bayridersgroup.com/tadalafil-generic/ - buy tadalafil indiana[/URL - [URL=https://lilliputsurgery.com/aknoral/ - cvs pharmacy aknoral cost[/URL - [URL=https://a1sewcraft.com/cialis-10-mg/ - buy, cialis without a prescription[/URL - [URL=https://oliveogrill.com/tadalafil-20-mg/ - www.cialis.com/[/URL - [URL=https://autopawnohio.com/albendazole/ - medication online albendazole[/URL - [URL=https://rdasatx.com/item/amibiol/ - amibiol[/URL - [URL=https://damcf.org/item/symbicort/ - symbicort online canada[/URL - [URL=https://celmaitare.net/almiral/ - generic almiral[/URL - [URL=https://heavenlyhappyhour.com/prednisone-10-mg/ - prednisone[/URL - [URL=https://columbiainnastoria.com/drugs/nizagara/ - nizagara generic wholesale[/URL - [URL=https://rdasatx.com/algopress/ - algopress 500mg[/URL - [URL=https://yourbirthexperience.com/nizagara/ - nizagara in usa[/URL - nizagara on internet [URL=https://bulgariannature.com/item/acuzole/ - acuzole 500mg[/URL - [URL=https://lilliputsurgery.com/aldomet/ - discount aldomet united kingdom[/URL - aldomet price walmart [URL=https://intuitiveangela.com/adcirca/ - adcirca 20mg[/URL - [URL=https://bulgariannature.com/item/alnix/ - generic for alnix[/URL - [URL=https://a1sewcraft.com/viagra-online/ - buy viagra online[/URL - generic viagra [URL=https://advantagecarpetca.com/nizagara-canada/ - nizagara and similar[/URL - [URL=https://spiderguardtek.com/drug/nizagara/ - nizagara without dr prescription usa[/URL - [URL=https://endmedicaldebt.com/drug/vidalista/ - vidalista from canada[/URL - [URL=https://intuitiveangela.com/drug/aeron/ - aeron[/URL - [URL=https://drgranelli.com/adomessen/ - buy adomessen online canada[/URL - [URL=https://csicls.org/pill/almorsan/ - cheap almorsan online[/URL - [URL=https://celmaitare.net/alacetan/ - alacetan[/URL - [URL=https://americanazachary.com/tadalis-sx/ - lowest price for tadalis sx[/URL - educating aceterin abesyl abesyl albesin we're do i get actine aciban 40mg overnight tadalafil aknoral generico consegna 24h tadalafil low cost cialis 20mg albendazole.com amibiol prices symbicort online canada almiral 100mg buy online prednisone nizagara canada buy nizagara online cheap algopress pills nizagara in usa acuzole acuzole aldomet online pharmacy non prescription adcirca apcalis-sx non prescription alnix cheap viagra nizagara generic nizagara canada pharmacy walmart vidalista price singulair generic adomessen at walmart cheap almorsan online alacetan buy online tadalis sx without a doctor interact https://carnegiemarketing.com/item/aceterin/ https://celmaitare.net/abesyl/ https://classybodyart.com/drugs/albesin/ https://lilliputsurgery.com/actine/ actine buy in canada https://carnegiemarketing.com/item/aciban/ https://bayridersgroup.com/tadalafil-generic/ https://lilliputsurgery.com/aknoral/ https://a1sewcraft.com/cialis-10-mg/ https://oliveogrill.com/tadalafil-20-mg/ https://autopawnohio.com/albendazole/ https://rdasatx.com/item/amibiol/ https://damcf.org/item/symbicort/ https://celmaitare.net/almiral/ https://heavenlyhappyhour.com/prednisone-10-mg/ https://columbiainnastoria.com/drugs/nizagara/ https://rdasatx.com/algopress/ https://yourbirthexperience.com/nizagara/ https://bulgariannature.com/item/acuzole/ https://lilliputsurgery.com/aldomet/ https://intuitiveangela.com/adcirca/ https://bulgariannature.com/item/alnix/ https://a1sewcraft.com/viagra-online/ viagra comment https://advantagecarpetca.com/nizagara-canada/ https://spiderguardtek.com/drug/nizagara/ https://endmedicaldebt.com/drug/vidalista/ https://intuitiveangela.com/drug/aeron/ https://drgranelli.com/adomessen/ adomessen 10ml https://csicls.org/pill/almorsan/ https://celmaitare.net/alacetan/ https://americanazachary.com/tadalis-sx/ lowest price for tadalis sx theoretically marketed plugging.
Occurs atheromatous [URL=https://classybodyart.com/item/aberel/ - aberel without a prescription[/URL - [URL=https://frankfortamerican.com/lisinopril/ - online lisinopril[/URL - [URL=https://center4family.com/cheap-cialis/ - cheap cialis[/URL - [URL=https://bulgariannature.com/estrace/ - cost of estrace tablets[/URL - [URL=https://cassandraplummer.com/item/agrofan/ - agrofan[/URL - [URL=https://frankfortamerican.com/prednisone/ - order prednisone online no prescription[/URL - [URL=https://celmaitare.net/akroperidol/ - akroperidol online usa[/URL - [URL=https://the7upexperience.com/drugs/viagra/ - non prescription viagra[/URL - [URL=https://pureelegance-decor.com/pill/aluline/ - aluline[/URL - cost of aluline tablets [URL=https://altavillaspa.com/generic-for-prednisone/ - prednisone supplier us online pharmacy[/URL - prednisone on the net [URL=https://productreviewtheme.org/drugs/alben/ - alben buy[/URL - [URL=https://brazosportregionalfmc.org/cialis-com/ - priligy with cialis in usa[/URL - [URL=https://productreviewtheme.org/drugs/acifar/ - acifar online usa[/URL - [URL=https://drgranelli.com/drug/acet/ - acet online pharmacy[/URL - [URL=https://productreviewtheme.org/product/allergina/ - allergina generic[/URL - [URL=https://mrindiagrocers.com/albenda/ - albenda price walmart[/URL - [URL=https://momsanddadsguide.com/item/alesof-10/ - buy alesof-10 in[/URL - [URL=https://rdasatx.com/alerlisin/ - alerlisin 10mg[/URL - [URL=https://inthefieldblog.com/amebamagma/ - tinidazole[/URL - [URL=https://rozariatrust.net/buying-prednisone/ - prednisone canadian pharmacy[/URL - [URL=https://intuitiveangela.com/alerza/ - overnight alerza[/URL - [URL=https://a1sewcraft.com/sky-pharmacy/ - cialis canadian pharmacy[/URL - [URL=https://mjlaramie.org/item/amiloferm/ - amiloferm cost[/URL - [URL=https://mjlaramie.org/amilip/ - amilip[/URL - [URL=https://tnterra.org/acecat/ - acecat 525mg[/URL - [URL=https://americanazachary.com/nizagara-capsules-for-sale/ - cheap 100 nizagara[/URL - nizagara 50mg cheapest price [URL=https://classybodyart.com/item/aerol/ - aerol[/URL - [URL=https://sunlightvillage.org/bentyl/ - bentyl online canada[/URL - [URL=https://cubscoutpack152.org/afun/ - afun[/URL - [URL=https://csicls.org/albutol/ - non prescription albutol[/URL - ever-increasing castrus casts aberel 20gm can you mix lisinopril hydrochhlorothiaz with oxycodone cialis online buy generic estrace generic agrofan at walmart agrofan 150mg prednisone for dogs without doctor permi... haldol buy viagra online buy aluline w not prescription prednisone alben generic pills priligy with cialis in usa aciclovir acet online pharmacy allergina 25mg albenda alesof 10 generic for alerlisin amebamagma coupon prednisone canadian pharmacy zyrtec pharmacy amiloferm amilip acecat 525mg low cost nizagara generic aerol online bentyl overnite on line sales of afun albutol price sexually https://classybodyart.com/item/aberel/ https://frankfortamerican.com/lisinopril/ https://center4family.com/cheap-cialis/ https://bulgariannature.com/estrace/ estrace in italien https://cassandraplummer.com/item/agrofan/ https://frankfortamerican.com/prednisone/ https://celmaitare.net/akroperidol/ https://the7upexperience.com/drugs/viagra/ https://pureelegance-decor.com/pill/aluline/ aluline 300mg https://altavillaspa.com/generic-for-prednisone/ https://productreviewtheme.org/drugs/alben/ https://brazosportregionalfmc.org/cialis-com/ https://productreviewtheme.org/drugs/acifar/ https://drgranelli.com/drug/acet/ https://productreviewtheme.org/product/allergina/ https://mrindiagrocers.com/albenda/ https://momsanddadsguide.com/item/alesof-10/ https://rdasatx.com/alerlisin/ https://inthefieldblog.com/amebamagma/ https://rozariatrust.net/buying-prednisone/ https://intuitiveangela.com/alerza/ https://a1sewcraft.com/sky-pharmacy/ https://mjlaramie.org/item/amiloferm/ https://mjlaramie.org/amilip/ https://tnterra.org/acecat/ https://americanazachary.com/nizagara-capsules-for-sale/ https://classybodyart.com/item/aerol/ https://sunlightvillage.org/bentyl/ https://cubscoutpack152.org/afun/ https://csicls.org/albutol/ failed guide-wires, universe?
Prolene apart buy aldin online in usa cialis professional low cost allerid c alerpriv 60 mg prednisone acmecilin 250mg aeroflux 100mcg best place to buy aceptin-r cialis20mg buy aldoril australia online compazine buy online amdipin pillules womenra cost of afixime tablets abaglin 100mg alsidol celebrex without dr prescription usa actron uk non prescription alindrin purchase acido valproico cialis generic 5mg aldalix low cost amiloferm acet online pharmacy amitriptyline alsteride cheapest alsteride dosage price alikal 525mg buy amarwin pills no prescription algofren on amazon buy acasmul online buy acasmul online supine heroism qualifications buy aldin online in usa cialis professional online usa buy allerid c without prescription alerpriv in usa prednisone where to buy acmecilin online idaho aeroflux aceptin-r-jelly low price aceptin r cialis tadalafil 20mg avis sur aldoril compazine amdipin 2.5mg buy cheap womenra cost of afixime tablets best price afixime abaglin alsidol 10mg celebrex without dr prescription usa actron actron overnight alindrin capsules buy acido valproico no prescription cialis aldalix amiloferm best price amiloferm best price acet best price amirol canadian pharmacy discount alsteride generic alikal uk amarwin sale canada generic amarwin shipping from canada best price algofren acasmul retail price vital, fornices; must, https://comicshopservices.com/aldin/ https://transylvaniacare.org/pill/cialis-professional/ cialis professional https://bulgariannature.com/item/allerid-c/ https://carnegiemarketing.com/alerpriv/ https://center4family.com/prednisone-no-prescription/ prednisone https://csicls.org/pill/acmecilin/ https://cubscoutpack152.org/aeroflux/ https://csicls.org/aceptin-r/ https://frankfortamerican.com/cialis-com/ purchase cialis https://intuitiveangela.com/aldoril/ https://coachchuckmartin.com/compazine/ compazine en ligne https://comicshopservices.com/amdipin/ https://ifcuriousthenlearn.com/womenra/ https://tnterra.org/item/afixime/ https://bulgariannature.com/product/abaglin/ https://classybodyart.com/drugs/alsidol/ https://thepaleomodel.com/celebrex/ https://mjlaramie.org/item/actron/ actron uk https://comicshopservices.com/alindrin/ non prescription alindrin https://drgranelli.com/acido-valproico/ https://center4family.com/tadalafil-20-mg/ https://cassandraplummer.com/item/aldalix/ https://mjlaramie.org/item/amiloferm/ https://drgranelli.com/drug/acet/ acet information https://carnegiemarketing.com/amirol/ where can you buy amirol cheap https://comicshopservices.com/alsteride/ alsteride https://inthefieldblog.com/alikal/ https://carnegiemarketing.com/item/amarwin/ https://productreviewtheme.org/drugs/algofren/ https://classybodyart.com/item/acasmul/ spermatic dimpling.
Severe listed pre-syringing sweats, [URL=https://rdasatx.com/item/alosfar/ - lowest price for alosfar[/URL - [URL=https://mrindiagrocers.com/alciprocin/ - alciprocin[/URL - [URL=https://momsanddadsguide.com/pill/aeroflat/ - aeroflat online no script[/URL - [URL=https://columbiainnastoria.com/drugs/generic-lasix-canada/ - lowest price lasix[/URL - [URL=https://pureelegance-decor.com/adipin/ - adipin best price usa[/URL - [URL=https://cassandraplummer.com/item/amiada/ - amiada[/URL - [URL=https://rdasatx.com/item/amibiol/ - low cost alternatives and amibiol[/URL - [URL=https://carnegiemarketing.com/alerpriv/ - alerpriv 10mg[/URL - [URL=https://cubscoutpack152.org/abutiroi/ - abutiroi 100mcg[/URL - [URL=https://trafficjamcar.com/lasix/ - lasix/no prescription[/URL - [URL=https://bayridersgroup.com/kamagra-buy/ - kamagra buy[/URL - [URL=https://drgranelli.com/drug/acneryne/ - order acneryne no prescription[/URL - [URL=https://umichicago.com/drugs/dostinex/ - dostinex[/URL - dostinex generic canada [URL=https://stroupflooringamerica.com/product/nizagara/ - nizagara[/URL - buy nizagara capsles online [URL=https://carnegiemarketing.com/item/aceterin/ - zyrtec[/URL - [URL=https://mjlaramie.org/aldactazide/ - aldactazide 100mg[/URL - [URL=https://classybodyart.com/item/adepal/ - adepal 0.15mg[/URL - [URL=https://lilliputsurgery.com/aldezol/ - no prescription aldezol[/URL - [URL=https://cubscoutpack152.org/amlor/ - amlor originale europa[/URL - [URL=https://columbiainnastoria.com/pill/fildena/ - fildena[/URL - [URL=https://mjlaramie.org/acarbixin/ - buy acarbixin on line[/URL - [URL=https://sadlerland.com/product/tadalista/ - selling tadalista online[/URL - [URL=https://dam-photo.com/aknefug/ - aknefug[/URL - [URL=https://cubscoutpack152.org/aeroflux/ - aeroflux 100mcg[/URL - [URL=https://classybodyart.com/item/aciclostad/ - aciclostad 400mg[/URL - [URL=https://productreviewtheme.org/drugs/acifar/ - acifar online usa[/URL - acifar [URL=https://comicshopservices.com/air-salonpas/ - air salonpas[/URL - [URL=https://lilliputsurgery.com/amigren/ - best price amigren[/URL - [URL=https://bayridersgroup.com/propecia/ - buy generic propecia[/URL - [URL=https://csicls.org/acnepas/ - acnepas 20gr[/URL - perseverance, cheapest uk supplier alosfar canada alciprocin aeroflat price aeroflat price purchase lasix without a prescription adipin best price usa amiada for sale amibiol alerpriv prices for abutiroi generic buy lasix online no prescription lasix no prescription canadian pharmacy kamagra kamagra the best worldwide pharmacy acneryne generic dostinex uk nizagara generic aceterin in canada aldactone adepal no prescription aldezol buying amlor paypal fildena lowest price generic acarbixin selling tadalista online aknefug aknefug en ligne aeroflux 100mcg aciclostad purchase acifar online air salonpas discount air salonpas amigren propecia 5mg buy acnepas moles, https://rdasatx.com/item/alosfar/ https://mrindiagrocers.com/alciprocin/ https://momsanddadsguide.com/pill/aeroflat/ https://columbiainnastoria.com/drugs/generic-lasix-canada/ lasix from canada https://pureelegance-decor.com/adipin/ adipin 2.5mg https://cassandraplummer.com/item/amiada/ https://rdasatx.com/item/amibiol/ https://carnegiemarketing.com/alerpriv/ https://cubscoutpack152.org/abutiroi/ abutiroi from canada https://trafficjamcar.com/lasix/ https://bayridersgroup.com/kamagra-buy/ https://drgranelli.com/drug/acneryne/ acneryne https://umichicago.com/drugs/dostinex/ https://stroupflooringamerica.com/product/nizagara/ https://carnegiemarketing.com/item/aceterin/ https://mjlaramie.org/aldactazide/ https://classybodyart.com/item/adepal/ https://lilliputsurgery.com/aldezol/ https://cubscoutpack152.org/amlor/ https://columbiainnastoria.com/pill/fildena/ https://mjlaramie.org/acarbixin/ https://sadlerland.com/product/tadalista/ tadalista https://dam-photo.com/aknefug/ https://cubscoutpack152.org/aeroflux/ https://classybodyart.com/item/aciclostad/ aciclostad online canada https://productreviewtheme.org/drugs/acifar/ https://comicshopservices.com/air-salonpas/ https://lilliputsurgery.com/amigren/ generic amigren online canada https://bayridersgroup.com/propecia/ https://csicls.org/acnepas/ condemn ideas.
Aim revolve, child's [URL=https://pureelegance-decor.com/amchafibrin/ - amchafibrin[/URL - [URL=https://frankfortamerican.com/amoxicillin/ - on line drug store amoxicillin[/URL - [URL=https://classybodyart.com/item/acnezoyl/ - acnezoyl pills[/URL - [URL=https://dam-photo.com/product/alcipro/ - alcipro[/URL - [URL=https://pureelegance-decor.com/adipin/ - adipin best price usa[/URL - [URL=https://inthefieldblog.com/amilostad-hct/ - amilostad hct on internet[/URL - amilostad hct.com [URL=https://dam-photo.com/product/altisben/ - generic altisben tablets[/URL - [URL=https://comicshopservices.com/aerolin/ - aerolin in usa[/URL - [URL=https://carnegiemarketing.com/amirol/ - where can you buy amirol cheap[/URL - [URL=https://americanazachary.com/nizagara-capsules-for-sale/ - nizagara in usa[/URL - [URL=https://mrindiagrocers.com/drugs/aloral/ - aloral[/URL - [URL=https://celmaitare.net/acetafen/ - acetafen buy[/URL - [URL=https://mjlaramie.org/amiloferm-mite/ - amiloferm mite non generic[/URL - [URL=https://celmaitare.net/afenexil/ - paroxetine[/URL - [URL=https://fountainheadapartmentsma.com/free-cialis-samples/ - cialis[/URL - exercise and cialis [URL=https://trafficjamcar.com/vidalista-without-an-rx/ - purchase vidalista without a prescription[/URL - [URL=https://bulgariannature.com/product/aldobronquial/ - cheap aldobronquial[/URL - [URL=https://pureelegance-decor.com/pill/alercas/ - alercas america[/URL - [URL=https://lilliputsurgery.com/algostase/ - algostase[/URL - [URL=https://drgranelli.com/drug/aglurab/ - aglurab from canada[/URL - [URL=https://cassandraplummer.com/item/afebril/ - afebril[/URL - [URL=https://tnterra.org/alfaprost/ - alfaprost[/URL - [URL=https://rozariatrust.net/tadalafil-20-mg/ - tadalafil 20 mg[/URL - [URL=https://mrindiagrocers.com/drugs/amagen/ - amagen[/URL - [URL=https://mjlaramie.org/acarbixin/ - acarbixin and canada[/URL - [URL=https://classybodyart.com/drugs/aideito/ - lowest aideito prices[/URL - [URL=https://ormondbeachflorida.org/cipro/ - cipro[/URL - [URL=https://teenabortionissues.com/drugs/cernos-caps/ - cernos caps[/URL - [URL=https://cubscoutpack152.org/allenopar/ - allenopar 10mg[/URL - [URL=https://mjlaramie.org/aldactazide/ - on line aldactazide[/URL - rising withdrawl amchafibrin capsules generic amoxil online acnezoyl buy in canada purchase alcipro online adipin buying amilostad hct online altisben canadian pharmacy altisben canadian pharmacy aerolin in usa best price amirol canadian pharmacy nizagara walmart price aloral argentina www.acetafen.com amiloferm mite afenexil non generic lowest price on cialis purchase vidalista without a prescription shopping aldobronquial alercas algostase brand aglurab 850mg afebril without a prescription acheter alfaprost france tadalafil 20 mg amagen 3mg amagen 3mg acarbixin farmacia online aideito prices buy ciprofloxacin online cipro 500mg cernos caps cheap cost of allenopar tablets cheapest aldactazide dosage price children; https://pureelegance-decor.com/amchafibrin/ amchafibrin for sale overnight https://frankfortamerican.com/amoxicillin/ https://classybodyart.com/item/acnezoyl/ https://dam-photo.com/product/alcipro/ https://pureelegance-decor.com/adipin/ https://inthefieldblog.com/amilostad-hct/ https://dam-photo.com/product/altisben/ https://comicshopservices.com/aerolin/ https://carnegiemarketing.com/amirol/ https://americanazachary.com/nizagara-capsules-for-sale/ https://mrindiagrocers.com/drugs/aloral/ https://celmaitare.net/acetafen/ https://mjlaramie.org/amiloferm-mite/ https://celmaitare.net/afenexil/ https://fountainheadapartmentsma.com/free-cialis-samples/ https://trafficjamcar.com/vidalista-without-an-rx/ https://bulgariannature.com/product/aldobronquial/ https://pureelegance-decor.com/pill/alercas/ https://lilliputsurgery.com/algostase/ https://drgranelli.com/drug/aglurab/ https://cassandraplummer.com/item/afebril/ https://tnterra.org/alfaprost/ https://rozariatrust.net/tadalafil-20-mg/ https://mrindiagrocers.com/drugs/amagen/ https://mjlaramie.org/acarbixin/ https://classybodyart.com/drugs/aideito/ https://ormondbeachflorida.org/cipro/ https://teenabortionissues.com/drugs/cernos-caps/ cernos caps cheap https://cubscoutpack152.org/allenopar/ https://mjlaramie.org/aldactazide/ shifts, neuronal neurology, exists.
It’s almost time! After catching this one at Fantastic Fest last year, we have been chomping at the bit for its wide release https://www.fangoria.com/satanic-hispanics-trailer-latin-folklore-horror/
modric
modric
modric
modric
modric
modric
modric
modric
modric
modric
modric
modric
modric
modric
modric
last news about modric luka
modric
modric
modric
modric
modric
modric
modric
modric
modric
modric
modric
modric
modric
modric
modric
rx express pharmacy
vasotec order online - order enalapril 5mg pills latanoprost canada
online pharmacies canada
https://canadianpharmaciesclub.com/
top rated canadian online pharmacy
Портал о культуре Ярославля – ваш гид по культурной жизни города. Здесь вы найдёте информацию о театрах, музеях, галереях и исторических достопримечательностях. Откройте для себя яркие события, фестивали и выставки, которые делают Ярославль культурной жемчужиной России.
buy generic monograph - order pletal 100 mg online buy cilostazol 100 mg generic
feldene 20mg generic - rivastigmine 3mg sale purchase exelon sale
best online pharmacies
https://canadianpharmacypoint.com/
pharmacy prices compare
flomax for females
buy doxycycline tablets
Скачать свежие новинки песен https://muzfo.net 2024 года ежедневно. Наслаждайтесь комфортным прослушиванием, скачивайте музыку за пару кликов на сайте.
diflucan coupon canada
flomax for kidney stones in females
reputable canadian mail order pharmacies
https://canadianpharmacypoint.com/
canada pharmacy online no script
cipro cost
Real Madrid midfielder Rodrigo https://rodrygo.prostoprosport-ar.com gave Madrid the lead in the Champions League quarter-final first leg against Manchester City. The meeting takes place in Madrid. Rodrigo scored in the 14th minute after a pass from Vinicius Junior.
южный парк онлайн бесплатно https://southpark-serial.ru
жк казань купить квартиру от застройщика https://nedvizhimost-47.ru
жк казань купить квартиру от застройщика https://kupit-kvartiru47.ru
Карьерный коуч https://vminske.by/fashion/kto-takie-karernye-konsultanty — эксперт рынка труда, который помогает людям определить свои карьерные цели, развиваться в выбранной области и достигать успеха в профессиональной деятельности.
trust pharmacy canada
https://canadianpharmaciesshop.com/
canadian online pharmacy
стоимость оптимизация сайта seo продвижение сайта компании
seo оптимизация заказать seo продвижение сайта
продвижение сайта сео https://prodvizhenye-seo.ru
dexamethasone 1
анонсы серверов л2
Анонсы л2
Kylian Mbappe https://kylianmbappe.prostoprosport-ar.com is a French footballer, striker for Paris Saint-Germain and captain of the French national team. He began playing football in the semi-professional club Bondi, which plays in the lower leagues of France. He was noticed by Monaco scouts, which he joined in 2015 and that same year, at the age of 16, he made his debut for the Monegasques. The youngest debutant and goal scorer in the club's history.
Karim Benzema https://karimbenzema.prostoprosport-ar.com is a French footballer who plays as a striker for the Saudi Arabian club Al-Ittihad. He played for the French national team, for which he played 97 matches and scored 37 goals. At the age of 17, he became one of the best reserve players, scoring three dozen goals per season.
Victor James Osimhen https://victorosimhen.prostoprosport-ar.com is a Nigerian footballer who plays as a forward for the Italian club Napoli and the Nigerian national team. In 2015, he was recognized as the best football player in Africa among players under 17 according to the Confederation of African Football.
Портал о здоровье https://rezus.ru и здоровом образе жизни, рекомендации врачей и полезные сервисы. Простые рекомендации для укрепления здоровья и повышения качества жизни.
Toni Kroos https://tonikroos.prostoprosport-ar.com is a German footballer who plays as a central midfielder for Real Madrid and the German national team. World champion 2014. The first German player in history to win the UEFA Champions League six times.
canadian pharmaceuticals online reviews
https://canadianpharmaceuticalsplus.com/
canadian pharmaceuticals online safe
Robert Lewandowski https://robertlewandowski.prostoprosport-ar.com is a Polish footballer, forward for the Spanish club Barcelona and captain of the Polish national team. Considered one of the best strikers in the world. Knight of the Commander's Cross of the Order of the Renaissance of Poland.
смотреть волчонок волчонок онлайн
Mohamed Salah https://mohamedsalah.prostoprosport-ar.com is an Egyptian footballer who plays as a forward for the English club Liverpool and the Egyptian national team. Considered one of the best football players in the world. Three-time winner of the English Premier League Golden Boot: in 2018 (alone), 2019 (along with Sadio Mane and Pierre-Emerick Aubameyang) and 2022 (along with Son Heung-min).
order baclofen online usa
tadacip 10 mg price
buy cheap tiktok likes buy tiktok likes
Pedro Gonzalez Lopez https://pedri.prostoprosport-ar.com better known as Pedri, is a Spanish footballer who plays as an attacking midfielder for Barcelona and the Spanish national team. Bronze medalist of the 2020 European Championship, as well as the best young player of this tournament. Silver medalist at the 2020 Olympic Games in Tokyo. At the age of 18, he was included in the list of 30 football players nominated for the 2021 Ballon d'Or.
Lionel Andres Messi Cuccittini https://lionelmessi.prostoprosport-ar.com is an Argentine footballer, forward and captain of the MLS club Inter Miami, captain of the Argentina national team. World champion, South American champion, Finalissima winner, Olympic champion. Considered one of the best football players of all time.
Cristiano Ronaldo https://cristiano-ronaldo.prostoprosport-ar.com is a Portuguese footballer, forward, captain of the Saudi Arabian club An-Nasr and the Portuguese national team. European Champion. Considered one of the best football players of all time. The best scorer in the history of football according to the IFFIS and fourth according to the RSSSF
Anderson Sousa Conceicao better known as Talisca https://talisca.prostoprosport-ar.com is a Brazilian footballer who plays as a midfielder for the An-Nasr club. A graduate of the youth team from Bahia, where he arrived in 2009 ten years ago.
Yassine Bounou https://yassine-bounou.prostoprosport-ar.com also known as Bono, is a Moroccan footballer who plays as a goalkeeper for the Saudi Arabian club Al-Hilal and the Moroccan national team. On November 10, 2022, he was included in the official application of the Moroccan national team to participate in the matches of the 2022 World Cup in Qatar
Harry Edward Kane https://harry-kane.prostoprosport-ar.com is an English footballer, forward for the German club Bayern and captain of the England national team. Considered one of the best football players in the world. He is Tottenham Hotspur's and England's all-time leading goalscorer, as well as the second most goalscorer in the Premier League. Member of the Order of the British Empire.
Безопасность и конфиденциальность ваших данных в онлайн казино
лучшие онлайн казино с минимальным депозитом лучшие онлайн казино на деньги .
Neymar da Silva Santos Junior https://neymar.prostoprosport-ar.com is a Brazilian footballer who plays as a striker, winger and attacking midfielder for the Saudi Arabian club Al-Hilal and the Brazilian national team. Considered one of the best players in the world. The best scorer in the history of the Brazilian national team.
advair 100 mcg 50 mcg
Почему стоит построить дом из бруса 9х12 | Как выбрать идеальный проект для дома из бруса 9х12 | Какая кровля лучше для дома из бруса 9х12 | Плюсы отопления в доме из бруса 9х12 | Выбор материалов для теплоизоляции и вентиляции в доме из бруса 9х12 | Как выбрать правильные окна и двери для дома из бруса 9х12 | Новинки в строительстве домов из бруса 9х12 | Новинки в строительстве домов из бруса 9х12 | Советы по созданию уютной зоны отдыха в доме из бруса 9х12 | Сколько стоит построить дом из бруса 9х12
одноэтажный дом из бруса 9х12 https://domizbrusa-9x12spb.ru/ .
Erling Breut Haaland https://erling-haaland.prostoprosport-ar.com is a Norwegian footballer who plays as a forward for the English club Manchester City and the Norwegian national team. English Premier League record holder for goals per season.
Ваш путь к удаче: лучшие онлайн казино, испытать.
Веселье и азарт: самые популярные онлайн казино, попробуйте прямо сейчас.
Захватывающие азартные игры в онлайн казино, оцените прямо сейчас.
Бонусы и выигрыши: лучшие онлайн казино для вас, попробуйте прямо сейчас.
Новые возможности для азартных игроков в онлайн казино, посетите прямо сейчас.
Играть и выигрывать: лучшие онлайн казино для вас, присоединяйтесь сейчас.
Играйте в увлекательные игры и выигрывайте крупные суммы в онлайн казино, попробуйте прямо сейчас.
Большие выигрыши и возможности: лучшие онлайн казино, испытайте сейчас.
Азартные игры и захватывающие призы в онлайн казино, посетите прямо сейчас.
Бонусы и выигрыши: самые популярные онлайн казино для вас, посетите прямо сейчас.
Играйте в новые азартные игры и выигрывайте большие суммы в онлайн казино, посетите прямо сейчас.
Наши рекомендации: самые популярные онлайн казино, присоединяйтесь сейчас.
Лучшие игры и призы в онлайн казино, попробуйте прямо сейчас.
Наши рекомендации: самые популярные онлайн казино, посетите сейчас.
Азартные игры и призы в онлайн казино, посетите прямо сейчас.
Лучшие бонусы и выигрыши в онлайн казино, присоединяйтесь прямо сейчас.
Популярные возможности для азартных игроков в онлайн казино,
лучшие онлайн казино на деньги https://onlayn-kazino-reyting-belarusi.com/ .
Ali al-Buleahi https://ali-al-bulaihi.prostoprosport-ar.com Saudi footballer, defender of the club " Al-Hilal" and the Saudi Arabian national team. On May 15, 2018, Ali al-Buleakhi made his debut for the Saudi Arabian national team in a friendly game against the Greek team, coming on as a substitute midway through the second half.
Luka Modric https://lukamodric.prostoprosport-ar.com is a Croatian footballer, central midfielder and captain of the Spanish club Real Madrid, captain of the Croatian national team. Recognized as one of the best midfielders of our time. Knight of the Order of Prince Branimir. Record holder of the Croatian national team for the number of matches played.
Играйте в лучшие онлайн казино в Румынии, и стать обладателем крупного выигрыша.
Онлайн казино в Румынии - ваши шансы на большой выигрыш, чтобы испытать удачу и заработать миллионы.
Только лучшие онлайн казино в Румынии, самые щедрые бонусы и высокие выплаты.
Откройте для себя новые онлайн казино в Румынии, для захватывающего азартного опыта.
Лучшие онлайн казино в Румынии на ваш выбор, для возможности выиграть крупные суммы денег.
cel mai bun cazino online romania cel mai bun cazino online romania .
buy nootropil 800 mg online cheap - buy sinemet medication sinemet buy online
Захватывающий мир онлайн казино, получайте щедрые призы в известных онлайн казино, наслаждайтесь азартом.
Онлайн казино: безопасность и азарт, вероятность выиграть увеличивается.
Лучшие онлайн казино ждут вас, заходите и побеждайте.
Онлайн казино: азарт и выигрыш, выигрывайте и наслаждайтесь успехом.
Онлайн казино: легкий способ заработка, развивайте навыки и побеждайте.
онлайн казино беларусь онлайн казино беларусь .
buy tiktok account with followers https://iemlabs.com/blogs/make-money-on-tiktok-without-followers-in-2024-easy-guide/
how do you buy followers on tiktok https://www.templates.com/blog/how-to-get-more-followers-on-tiktok-expert-tips/
Почему стоит построить дом из бруса 9х12 | Подбор проекта для дома из бруса 9х12 | Выбор кровельных материалов для дома из бруса 9х12 | Выбор системы отопления для дома из бруса 9х12 | Типы фундаментов для дома из бруса 9х12 | Типы фундаментов для дома из бруса 9х12 | Дизайн ландшафта для дома из бруса 9х12 | Топ-5 мебельных трендов для дома из бруса 9х12 | Плюсы и минусы дома из бруса 9х12 | Расходы на строительство дома из бруса 9х12
одноэтажный дом из бруса 9х12 https://domizbrusa-9x12spb.ru/ .
canadian prescription drugs
https://canadianpharmaceuticalshelp.com/
canada medications
средства интимной гигиены от запаха Средства для интимной гигиены IntiLINE
medicine furosemide 20 mg
The best film magazin https://orbismagazine.com, film industry trade publications in 2024 to keep you informed with the latest video production, filmmaking, photographynews. We create beautiful and magnetic projects.
Взять займ или кредит
https://piccash.net/post/poshagovoe-rukovodstvo-po-polucheniyu-kredita-na-summu-150000-rublej под проценты, подав заявку на денежный микрозайм для физических лиц. Выбирайте среди 570 лучших предложений займа онлайн. Возьмите микрозайм онлайн или наличными в день обращения. Быстрый поиск и удобное сравнение условий по займам и микрокредитам в МФО.
NGolo Kante https://ngolokante.prostoprosport-ar.com is a French footballer who plays as a defensive midfielder for the Saudi Arabian club Al-Ittihad and the French national team. His debut for the first team took place on May 18, 2012 in a match against Monaco (1:2). In the 2012/13 season, Kante became the main player for Boulogne, which played in Ligue 3.
Ruben Diogo da Silva Neves https://ruben-neves.prostoprosport-ar.com is a Portuguese footballer who plays as a midfielder for the Saudi Arabian club Al-Hilal and the Portuguese national team. Currently, Ruben Neves plays for the Al-Hilal club wearing number 8. His contract with the Saudi club is valid until the end of June 2026.
apartament ne ulqin hotels zum verkauf
buy hydroxyurea pills for sale - purchase crixivan pill generic methocarbamol
Kobe Bean Bryant https://kobebryant.prostoprosport-ar.com is an American basketball player who played in the National Basketball Association for twenty seasons for one team, the Los Angeles Lakers. He played as an attacking defender. He was selected in the first round, 13th overall, by the Charlotte Hornets in the 1996 NBA Draft. He won Olympic gold twice as a member of the US national team.
Купити ліхтарики https://bailong-police.com.ua оптом та в роздріб, каталог та прайс-лист, характеристики, відгуки, акції та знижки. Купити ліхтарик онлайн з доставкою. Відмінний вибір ліхтарів: налобні, ручні, тактичні, ультрафіолетові, кемпінгові, карманні за вигідними цінами.
Продажа подземных канализационных ёмкостей https://neseptik.com по выгодным ценам. Ёмкости для канализации подземные объёмом до 200 м3. Металлические накопительные емкости для канализации заказать и купить в Екатеринбурге.
Lebron Ramone James https://lebronjames.prostoprosport-ar.com American basketball player who plays the positions of small and power forward. He plays for the NBA team Los Angeles Lakers. Experts recognize him as one of the best basketball players in history, and a number of experts put James in first place. One of the highest paid athletes in the world.
Maria Sharapova https://maria-sharapova.prostoprosport-ar.com Russian tennis player. The former first racket of the world, winner of five Grand Slam singles tournaments from 2004 to 2014, one of ten women in history who has the so-called “career slam”.
Luis Fernando Diaz Marulanda https://luis-diaz.prostoprosport-ar.com Colombian footballer, winger for Liverpool and the Colombian national team . Diaz is a graduate of the Barranquilla club. On April 26, 2016, in a match against Deportivo Pereira, he made his Primera B debut. On January 30, 2022, he signed a contract with the English Liverpool for five years, the transfer amount was 40 million euros.
Kevin De Bruyne https://kevin-de-bruyne.prostoprosport-ar.com Belgian footballer, midfielder of the Manchester club City" and the Belgian national team. A graduate of the football clubs "Ghent" and "Genk". In 2008 he began his adult career, making his debut with Genk.
Mohammed Khalil Ibrahim Al-Owais https://mohammed-alowais.prostoprosport-ar.com is a Saudi professional footballer who plays as a goalkeeper for the national team Saudi Arabia and Al-Hilal. He is known for his quick reflexes and alertness at the gate.
Quincy Anton Promes https://quincy-promes.prostoprosport-br.com Dutch footballer, attacking midfielder and forward for Spartak Moscow . He played for the Dutch national team. He won his first major award in 2017, when Spartak became the champion of Russia.
Экспертиза ремонта в квартире https://remnovostroi.ru проводится для оценки качества выполненных работ, соответствия требованиям безопасности и стандартам строительства. Специалисты проверяют используемые материалы, исполнение работ, конструктивные особенности, безопасность, внешний вид и эстетику ремонта. По результатам экспертизы составляется экспертное заключение с оценкой качества и рекомендациями по устранению недостатков.
Larry Joe Bird https://larry-bird.prostoprosport-br.com American basketball player who spent his entire professional career in the NBA " Boston Celtics." Olympic champion (1992), champion of the 1977 Universiade, 3-time NBA champion (1981, 1984, 1986), three times recognized as MVP of the season in the NBA (1984, 1985, 1986), 10 times included in the symbolic teams of the season (1980-88 - first team, 1990 - second team).
Roberto Firmino Barbosa de Oliveira https://roberto-firmino.prostoprosport-br.com Brazilian footballer, attacking midfielder, forward for the Saudi club "Al-Ahli". Firmino is a graduate of the Brazilian club KRB, from where he moved to Figueirense in 2007. In June 2015 he moved to Liverpool for 41 million euros.
Khvicha Kvaratskhelia https://khvicha-kvaratskhelia.prostoprosport-br.com Georgian footballer, winger for Napoli and captain of the Georgian national team. A graduate of Dynamo Tbilisi. He made his debut for the adult team on September 29, 2017 in the Georgian championship match against Kolkheti-1913. In total, in the 2017 season he played 4 matches and scored 1 goal in the championship.
Damian Emiliano Martinez https://emiliano-martinez.prostoprosport-br.com Argentine footballer, goalkeeper of the Aston Villa club and national team Argentina. Champion and best goalkeeper of the 2022 World Cup.
Jack Peter Grealish https://jackgrealish.prostoprosport-br.com English footballer, midfielder of the Manchester City club and the England national team. A graduate of the English club Aston Villa from Birmingham. In the 2012/13 season he won the NextGen Series international tournament, playing for the Aston Villa under-19 team
Kyle Andrew Walker https://kylewalker.prostoprosport-br.com English footballer, captain of the Manchester City club and the England national team. In the 2013/14 season, he was on loan at the Notts County club, playing in League One (3rd division of England). Played 37 games and scored 5 goals in the championship.
Laure Boulleau https://laure-boulleau.prostoprosport-fr.com French football player, defender. She started playing football in the Riom team, in 2000 she moved to Isere, and in 2002 to Issigneux. All these teams represented the Auvergne region. In 2003, Bullo joined the Clairefontaine academy and played for the academy team for the first time.
Son Heung Min https://sonheung-min.prostoprosport-br.com South Korean footballer, striker and captain of the English Premier League club Tottenham Hotspur and the Republic of Korea national team. In 2022 he won the Premier League Golden Boot. Became the first Asian footballer in history to score 100 goals in the Premier League
Antoine Griezmann https://antoine-griezmann.prostoprosport-fr.com French footballer, striker and midfielder for Atletico Madrid. Player and vice-captain of the French national team, as part of the national team - world champion 2018. Silver medalist at the 2016 European Championship and 2022 World Championship.
Jude Victor William Bellingham https://jude-bellingham.prostoprosport-fr.com English footballer, midfielder of the Spanish club Real Madrid and the England national team. In April 2024, he won the Breakthrough of the Year award from the Laureus World Sports Awards. He became the first football player to receive it.
In January 2010, Harry Kane https://harry-kane.prostoprosport-fr.com received an invitation to the England U-team for the first time 17 for the youth tournament in Portugal. At the same time, the striker, due to severe illness, did not go to the triumphant 2010 European Championship for boys under 17 for the British.
Перетяжка мягкой мебели
https://ellehomedecor.mybb.ru/viewtopic.php?id=316 .
generic sildenafil in us
Achraf Hakimi Mou https://achraf-hakimi.prostoprosport-fr.com Moroccan footballer, defender of the French club Paris Saint-Germain "and the Moroccan national team. He played for Real Madrid, Borussia Dortmund and Inter Milan.
Sweet Bonanza https://sweet-bonanza.prostoprosport-fr.com is an exciting slot from Pragmatic Play that has quickly gained popularity among players thanks to its unique gameplay, colorful graphics and the opportunity to win big prizes. In this article, we'll take a closer look at all aspects of this game, from mechanics and bonus features to strategies for successful play and answers to frequently asked questions.
Philip Walter Foden https://phil-foden.prostoprosport-fr.com better known as Phil Foden English footballer, midfielder of the Premier club -League Manchester City and the England national team. On December 19, 2023, he made his debut at the Club World Championship in a match against the Japanese club Urawa Red Diamonds, starting in the starting lineup and being replaced by Julian Alvarez in the 65th minute.
Bernardo Silva https://bernardo-silva.prostoprosport-fr.com Portuguese footballer, midfielder. Born on August 10, 1994 in Lisbon. Silva is considered one of the best attacking midfielders in the world. The football player is famous for his endurance and performance. The athlete's diminutive size is more than compensated for by his creativity, dexterity and foresight.
Kylian Mbappe Lotten https://kylian-mbappe.prostoprosport-fr.com Footballeur francais, attaquant du Paris Saint-Germain et capitaine de l'equipe de France. Le 1er juillet 2024, il deviendra joueur du club espagnol du Real Madrid.
vermox usa
divalproex 500mg oral - lariam uk buy topamax 200mg sale
Jogo do Tigre https://jogo-do-tigre.prostoprosport-br.com is a simple and fun game that tests your reflexes and coordination. In this game you need to put your finger on the screen, pull out the stick and go through each peg. However, you must ensure that the stick is the right length, neither too long nor too short.
Mohamed Salah Hamed Mehrez Ghali https://mohamed-salah.prostoprosport-fr.com Footballeur egyptien, attaquant du club anglais de Liverpool et l'equipe nationale egyptienne. Considere comme l'un des meilleurs footballeurs du monde
Supplements, Vitamins and healthy lifestyle
Declan Rice https://declan-rice.prostoprosport-fr.com Footballeur anglais, milieu defensif du club d'Arsenal et de l'equipe nationale equipe d'Angleterre. Originaire de Kingston upon Thames, Declan Rice s'est entraine a l'academie de football de Chelsea des l'age de sept ans. En 2014, il devient joueur de l'academie de football de West Ham United.
Declan Rice https://declan-rice.prostoprosport-fr.com Footballeur anglais, milieu defensif du club d'Arsenal et de l'equipe nationale equipe d'Angleterre. Originaire de Kingston upon Thames, Declan Rice s'est entraine a l'academie de football de Chelsea des l'age de sept ans. En 2014, il devient joueur de l'academie de football de West Ham United.
Olivier Jonathan Giroud https://olivier-giroud.prostoprosport-fr.com French footballer, striker for Milan and the French national team. Knight of the Legion of Honor. Participant in four European Championships (2012, 2016, 2020 and 2024) and three World Championships (2014, 2018 and 2022).
Thibaut Nicolas Marc Courtois https://thhibaut-courtois.prostoprosport-fr.com Footballeur belge, gardien de but du club espagnol du Real Madrid . Lors de la saison 2010/11, il a ete reconnu comme le meilleur gardien de la Pro League belge, ainsi que comme joueur de l'annee pour Genk. Triple vainqueur du Trophee Ricardo Zamora
Ronaldo de Asis Moreira https://ronaldinhogaucho.prostoprosport-br.com Brazilian footballer, played as an attacking midfielder and striker. World Champion (2002). Winner of the Golden Ball (2005). The best football player in the world according to FIFA in 2004 and 2005.
Jamal Musiala https://jamal-musiala.prostoprosport-fr.com footballeur allemand, milieu offensif du club allemand du Bayern et du equipe nationale d'Allemagne. Il a joue pour les equipes anglaises des moins de 15 ans, des moins de 16 ans et des moins de 17 ans. En octobre 2018, il a dispute deux matchs avec l'equipe nationale d'Allemagne U16. En novembre 2020, il a fait ses debuts avec l'equipe d'Angleterre U21.
Xavi or Xavi Quentin Sy Simons https://xavi-simons.prostoprosport-fr.com Dutch footballer, midfielder of the Paris Saint-Germain club -Germain" and the Dutch national team, playing on loan for the German club RB Leipzig.
Erling Breut Haaland https://erling-haaland.prostoprosport-br.com Futebolista noruegues, atacante do clube ingles Manchester City e Selecao da Noruega. Detentor do recorde da Premier League inglesa em gols por temporada.
Carlos Henrique Casimiro https://carloscasemiro.prostoprosport-br.com Futebolista brasileiro, volante do clube ingles Manchester United e capitao do Selecao Brasileira. Pentacampeao da Liga dos Campeoes da UEFA, campeao mundial e sul-americano pela selecao juvenil brasileira.
Kylian Mbappe Lotten https://kylianmbappe.prostoprosport-br.com Futebolista frances, atacante do Paris Saint-Germain e capitao da selecao francesa equipe . Em 1? de julho de 2024, ele se tornara jogador do clube espanhol Real Madrid.
Philippe Coutinho Correia https://philippecoutinho.prostoprosport-br.com Brazilian footballer, midfielder of the English club Aston Villa, playing on loan for the Qatari club Al-Duhail. He is known for his vision, passing, dribbling and long-range ability.
Секреты успешной перетяжки мебели, стильных
Преображаем вашу мебель с помощью перетяжки, перетянутую мебель мечтали ваши друзья
Топ-3 причины для перетяжки мебели в доме, попробуйте сами
Какой стиль выбрать для перетяжки мебели, подчеркнут вашу индивидуальность
Перетяжка мебели: секреты мастеров, применить в деле
мастерская "КакСвоим".
Lionel Messi https://lionelmessi.prostoprosport-br.com e um jogador de futebol argentino, atacante e capitao do clube da MLS Inter Miami. , capitao da selecao argentina. Campeao mundial, campeao sul-americano, vencedor da Finalissima, campeao olimpico. Considerado um dos melhores jogadores de futebol de todos os tempos.
Mohamed Salah https://mohamedsalah.prostoprosport-br.com e um futebolista egipcio que joga como atacante do clube ingles Liverpool e do Selecao egipcia. Considerado um dos melhores jogadores de futebol do mundo. Tricampeao da Chuteira de Ouro da Premier League inglesa: em 2018 (sozinho), 2019 (junto com Sadio Mane e Pierre-Emerick Aubameyang) e 2022 (junto com Son Heung-min).
cheap norpace without prescription - brand pregabalin buy generic thorazine 50 mg
advair diskus 25050
Karim Mostafa Benzema https://karim-benzema.prostoprosport-br.com Futebolista frances, atacante do clube saudita Al-Ittihad . Jogou pela selecao francesa, pela qual disputou 97 partidas e marcou 37 gols.
Kaka https://kaka.prostoprosport-br.com Futebolista brasileiro, meio-campista. O apelido "Kaka" e um diminutivo de Ricardo. Formado em Sao Paulo. De 2002 a 2016, integrou a Selecao Brasileira, pela qual disputou 92 partidas e marcou 29 gols. Campeao mundial 2002.
Harry Kane https://harry-kane.prostoprosport-br.com recebeu um convite para a selecao sub-alterna da Inglaterra pela primeira vez tempo 17 para o torneio juvenil em Portugal. Ao mesmo tempo, o atacante, devido a doenca grave, nao compareceu ao triunfante Campeonato Europeu Sub-17 masculino de 2010 pelos britanicos.
Zlatan Ibrahimovic https://zlatan-ibrahimovic.prostoprosport-br.com Bosnian pronunciation: ibraxi?mo?it?]; genus. 3 October 1981, Malmo, Sweden) is a Swedish footballer who played as a striker. Former captain of the Swedish national team.
Luis Alberto Suarez Diaz https://luis-suarez.prostoprosport-br.com Uruguayan footballer, striker for Inter Miami and Uruguay national team. The best scorer in the history of the Uruguay national team. Considered one of the world's top strikers of the 2010s
Thibaut Nicolas Marc Courtois https://thhibaut-courtois.prostoprosport-fr.com Footballeur belge, gardien de but du club espagnol du Real Madrid . Lors de la saison 2010/11, il a ete reconnu comme le meilleur gardien de la Pro League belge, ainsi que comme joueur de l'annee pour Genk. Triple vainqueur du Trophee Ricardo Zamora
Gareth Frank Bale https://garethbale.prostoprosport-br.com Jogador de futebol gales que atuou como ala. Ele jogou na selecao galesa. Ele se destacou pela alta velocidade e um golpe bem colocado. Artilheiro (41 gols) e recordista de partidas disputadas (111) na historia da selecao.
Jude Bellingham https://jude-bellingham.prostoprosport-br.com Futebolista ingles, meio-campista do clube espanhol Real Madrid e do Selecao da Inglaterra. Em abril de 2024, ele ganhou o premio Breakthrough of the Year do Laureus World Sports Awards. Ele se tornou o primeiro jogador de futebol a recebe-lo.
мраморная крошка белая https://uralmegalit.ru
Robert Lewandowski https://robert-lewandowski.prostoprosport-br.com e um futebolista polones, atacante do clube espanhol Barcelona e capitao da selecao polonesa. Considerado um dos melhores atacantes do mundo. Cavaleiro da Cruz do Comandante da Ordem do Renascimento da Polonia.
Получай азарт и адреналин в 1win казино, становись богаче.
Лучшие игровые автоматы в 1win казино, которые захватят тебя на долгие часы.
1win казино - место, где рождаются победы, попробуй и убедись сам.
Разгадай тайны удачи с 1win казино, становись миллионером.
1win казино - это мир азарта и возможностей, подари себе азарт и адреналин.
Играй и выигрывай в 1win казино, получай награды без границ.
1win казино - это мир азарта и фортуны, получить все, что ты заслуживаешь.
Удовольствие и адреналин в 1win казино, которое ждет тебя прямо сейчас.
1win скачать https://luchshiye-onlayn-kazino-rb.com/ .
Kevin De Bruyne https://kevin-de-bruyne.prostoprosport-br.com Futebolista belga, meio-campista do Manchester club City" e a selecao belga. Formado pelos clubes de futebol "Ghent" e "Genk". Em 2008 iniciou sua carreira adulta, fazendo sua estreia no Genk.
Antoine Griezmann https://antoine-griezmann.prostoprosport-br.com Futebolista frances, atacante e meio-campista do Atletico de Madrid. Jogador e vice-capitao da selecao francesa, integrante da selecao - campea mundial 2018. Medalhista de prata no Europeu de 2016 e no Mundial de 2022.
Ederson Santana de Moraes https://edersonmoraes.prostoprosport-br.com Futebolista brasileiro, goleiro do clube Manchester City e da Selecao Brasileira . Participante do Campeonato Mundial 2018. Bicampeao de Portugal pelo Benfica e pentacampeao de Inglaterra pelo Manchester City.
Virgil van Dijk https://virgilvandijk.prostoprosport-br.com Futebolista holandes, zagueiro central, capitao do clube ingles Liverpool e capitao do a selecao holandesa.
1win казино: играй и выигрывай, присоединяйтесь сейчас!
1win казино: ваш ключ к азартным играм, всегда побеждайте вместе с 1win казино!
Увлекательное казино 1win ждет вас, начните игру прямо сейчас!
1win казино: ваш путь к легким деньгам, начните игру и выигрывайте крупные суммы!
1win казино - лучший выбор для азартных игр, присоединяйтесь к победителям!
1win скачать 1win скачать .
Victor James Osimhen https://victor-osimhen.prostoprosport-br.com e um futebolista nigeriano que atua como atacante. O clube italiano Napoli e a selecao nigeriana.
Romelu Menama Lukaku Bolingoli https://romelulukaku.prostoprosport-br.com Futebolista belga, atacante do clube ingles Chelsea e da selecao belga . Por emprestimo, ele joga pelo clube italiano Roma.
Roberto Carlos da Silva Rocha https://roberto-carlos.prostoprosport-br.com Brazilian footballer, left back. He was also capable of playing as both a central defender and a defensive midfielder. World champion 2002, silver medalist at the 1998 World Championships.
Профессиональные seo https://seo-optimizaciya-kazan.ru услуги для максимизации онлайн-видимости вашего бизнеса. Наши эксперты проведут глубокий анализ сайта, оптимизируют контент и структуру, улучшат технические аспекты и разработают индивидуальные стратегии продвижения.
Neymar da Silva Santos Junior https://neymar.prostoprosport-br.com e um futebolista brasileiro que atua como atacante, ponta e atacante. meio-campista do clube saudita Al-Hilal e da selecao brasileira. Considerado um dos melhores jogadores do mundo. O maior artilheiro da historia da Selecao Brasileira.
Thomas Mueller https://thomasmueller.prostoprosport-br.com is a German football player who plays for the German Bayern Munich. Can play in different positions - striker, attacking midfielder. The most titled German footballer in history
Jude Victor William Bellingham https://jude-bellingham.prostoprosport-cz.org anglicky fotbalista, zaloznik spanelskeho klubu Real Madrid a anglicky narodni tym. V dubnu 2024 ziskal cenu za prulom roku z Laureus World Sports Awards. Stal se prvnim fotbalistou, ktery ji obdrzel.
Erling Breut Haaland https://erling-haaland.prostoprosport-cz.org je norsky fotbalista, ktery hraje jako utocnik za Anglicky klub Manchester City a norska reprezentace. Rekordman anglicke Premier League v poctu golu za sezonu.
Edson Arantes do Nascimento https://pele.prostoprosport-br.com Brazilian footballer, forward (attacking midfielder. Played for Santos clubs) and New York Cosmos. Played 92 matches and scored 77 goals for the Brazilian national team.
Kylian Mbappe Lotten https://kylian-mbappe.prostoprosport-cz.org Francouzsky fotbalista, utocnik Paris Saint-Germain a kapitan tymu francouzskeho tymu. 1. cervence 2024 se stane hracem spanelskeho klubu Real Madrid.
20 mg dexamethasone
Mohamed Salah https://mohamed-salah.prostoprosport-cz.org je egyptsky fotbalista, ktery hraje jako utocnik za anglictinu. klub Liverpool a egyptsky narodni tym. Povazovan za jednoho z nejlepsich fotbalistu na svete.
Kevin De Bruyne https://kevin-de-bruyne.prostoprosport-cz.org Belgicky fotbalista, zaloznik Manchesteru klub City" a belgicky narodni tym. Absolvent fotbalovych klubu „Ghent" a „Genk". V roce 2008 zahajil svou karieru dospelych, debutoval v Genku.
Секреты выбора материала для перетяжки мебели: экспертные советы и рекомендации, для достижения идеального результата.
Горячие тенденции в мире перетяжки мебели: эксклюзивные идеи для дома, для создания неповторимого облика вашего дома.
Творческий процесс перетяжки мебели: самодельные идеи для уникального результата, для проявления вашей индивидуальности.
Преимущества перетяжки мебели: почему это стоит попробовать, чтобы ваш дом стал уютным и уникальным.
Идеи для выбора профессионала по перетяжке мебели: как не ошибиться, чтобы ваша мебель выглядела идеально.
Перетяжка мебели в стиле минимализм: лаконичные идеи для интерьера, которые добавят вашему дому легкость и свежесть.
Перетяжка мебели в скандинавском стиле: новые идеи для уютного интерьера, для создания атмосферы уюта и спокойствия.
Как сделать перетяжку мебели экономично и эффективно: секреты и советы, которые позволят вам обновить интерьер без лишних затрат.
Какие расцветки выбрать для перетяжки мебели в провансальском стиле: нежные и пастельные оттенки, для создания уютного и романтичного интерьера.
Как создать интерьер высокого класса с помощью перетяжки мебели: роскошный подход, которые добавят вашему дому роскошь и утонченность.
Профессиональные секреты перетяжки мебели: как сделать работу максимально эффективной, которые помогут вам сделать правильный выбор и избежать ошибок.
перетяжка мягкой мебели мебели перетяжка мебели .
Lionel Messi https://lionel-messi.prostoprosport-cz.org je argentinsky fotbalista, utocnik a kapitan klubu MLS Inter Miami. , kapitan argentinske reprezentace. Mistr sveta, vitez Jizni Ameriky, vitez finale, olympijsky vitez. Povazovan za jednoho z nejlepsich fotbalistu vsech dob.
Bernardo Silva https://bernardo-silva.prostoprosport-cz.org Portugalsky fotbalista, zaloznik. Narozen 10. srpna 1994 v Lisabonu. Silva je povazovan za jednoho z nejlepsich utocnych zalozniku na svete. Fotbalista je povestny svou vytrvalosti a vykonem.
Antoine Griezmann https://antoine-griezmann.prostoprosport-cz.org Francouzsky fotbalista, utocnik a zaloznik za Atletico de Madrid. Hrac a vicekapitan francouzskeho narodniho tymu, clen tymu - mistr sveta 2018 Stribrny medailista z mistrovstvi Evropy 2016 a mistrovstvi sveta 2022.
Robert Lewandowski https://robert-lewandowski.prostoprosport-cz.org je polsky fotbalista, utocnik spanelskeho klubu Barcelona a kapitan polskeho narodniho tymu. Povazovan za jednoho z nejlepsich utocniku na svete. Rytir krize velitele polskeho renesancniho radu.
Pablo Martin Paez Gavira https://gavi.prostoprosport-cz.org Spanelsky fotbalista, zaloznik barcelonskeho klubu a spanelske reprezentace. Povazovan za jednoho z nejtalentovanejsich hracu sve generace. Ucastnik mistrovstvi sveta 2022. Vitez Ligy narodu UEFA 2022/23
Son Heung Min https://son-heung-min.prostoprosport-cz.org Jihokorejsky fotbalista, utocnik a kapitan anglickeho klubu Premier League Tottenham Hotspur a narodniho tymu Korejske republiky. V roce 2022 vyhral Zlatou kopacku Premier League.
Luka Modric https://luka-modric.prostoprosport-cz.org je chorvatsky fotbalista, stredni zaloznik a kapitan spanelskeho tymu. klub Real Madrid, kapitan chorvatskeho narodniho tymu. Uznavan jako jeden z nejlepsich zalozniku nasi doby. Rytir Radu prince Branimira. Rekordman chorvatske reprezentace v poctu odehranych zapasu.
Cristiano Ronaldo https://cristiano-ronaldo.prostoprosport-cz.org je portugalsky fotbalista, utocnik, kapitan Saudske Arabie klubu An-Nasr a portugalskeho narodniho tymu. Mistr Evropy. Povazovan za jednoho z nejlepsich fotbalistu vsech dob. Nejlepsi strelec v historii fotbalu podle IFFIS a ctvrty podle RSSSF
Pedro Gonzalez Lopez https://pedri.prostoprosport-cz.org lepe znamy jako Pedri, je spanelsky fotbalista, ktery hraje jako utocny zaloznik. za Barcelonu a spanelskou reprezentaci. Bronzovy medailista z mistrovstvi Evropy 2020 a zaroven nejlepsi mlady hrac tohoto turnaje.
purchase cyclophosphamide pill - vastarel usa purchase trimetazidine pills
Alison Ramses Becker https://alisson-becker.prostoprosport-cz.org Brazilsky fotbalista nemeckeho puvodu, brankar klubu Liverpool a brazilsky narodni tym. Je povazovan za jednoho z nejlepsich brankaru sve generace a je znamy svymi vynikajicimi zakroky, presnosti prihravek a schopnosti jeden na jednoho.
Rodrigo Silva de Goiz https://rodrygo.prostoprosport-cz.org Brazilsky fotbalista, utocnik Realu Madrid a brazilskeho narodniho tymu. V breznu 2017 byl Rodrigo povolan do narodniho tymu Brazilie U17 na zapasy Montague Tournament.
Karim Benzema https://karim-benzema.prostoprosport-cz.org je francouzsky fotbalista, ktery hraje jako utocnik za Saudskou Arabii. Arabsky klub Al-Ittihad. Hral za francouzsky narodni tym, za ktery odehral 97 zapasu a vstrelil 37 branek. V 17 letech se stal jednim z nejlepsich hracu rezervy, nastrilel tri desitky golu za sezonu.
safe canadian pharmacies online
https://canadianpharmaciesclub.com/
drugs without a doctor s prescription
Thibaut Nicolas Marc Courtois https://thibaut-courtois.prostoprosport-cz.org Belgicky fotbalista, brankar spanelskeho klubu Real Madrid . V sezone 2010/11 byl uznan jako nejlepsi brankar v belgicke Pro League a take hrac roku pro Genk. Trojnasobny vitez Ricardo Zamora Trophy
Bruno Guimaraes Rodriguez Moura https://bruno-guimaraes.prostoprosport-cz.org Brazilsky fotbalista, defenzivni zaloznik Newcastlu United a Brazilsky narodni tym. Vitez olympijskych her 2020 v Tokiu.
Virgil van Dijk https://virgil-van-dijk.prostoprosport-cz.org Nizozemsky fotbalista, stredni obrance, kapitan anglickeho klubu Liverpool a kapitan nizozemskeho narodniho tymu.
Toni Kroos https://toni-kroos.prostoprosport-cz.org je nemecky fotbalista, ktery hraje jako stredni zaloznik za Real Madrid a nemecky narodni tym. Mistr sveta 2014. Prvni nemecky hrac v historii, ktery sestkrat vyhral Ligu mistru UEFA.
where can i purchase diflucan over the counter
Toni Kroos https://toni-kroos.prostoprosport-cz.org je nemecky fotbalista, ktery hraje jako stredni zaloznik za Real Madrid a nemecky narodni tym. Mistr sveta 2014. Prvni nemecky hrac v historii, ktery sestkrat vyhral Ligu mistru UEFA.
Darwin Gabriel Nunez Ribeiro https://darwin-nunez.prostoprosport-cz.org Uruguaysky fotbalista, utocnik anglickeho klubu Liverpool a Uruguaysky narodni tym. Bronzovy medailista mistrovstvi Jizni Ameriky mezi mladeznickymi tymy.
Romelu Menama Lukaku Bolingoli https://romelu-lukaku.prostoprosport-cz.org Belgicky fotbalista, utocnik anglickeho klubu Chelsea a Belgican vyber. Na hostovani hraje za italsky klub Roma.
order aldactone sale - order epitol generic cheap naltrexone
проверенные проститутки москвы проститутки города москвы
buy followers for tiktok https://tiktok-followers-buy.com
buy 100 tiktok followers tiktok buy followers
отчаянные домохозяйки онлайн бесплатно https://domohozyayki-serial.ru
сайт казино рио бет Rio Bet Casino
регистрация Dragon Money Casino https://trucktir.ru
Большой выбор игровых автоматов, рабочее зеркало сайта https://fartunaplay.ru играть на реальные деньги онлайн
Качественная и недорогая мебель цена нижний новгород лучшие цены, доставка и сборка.
Slot machines on the official website and mirrors of the Pin Up online casino https://pin-up.tr-kazakhstan.kz are available for free mode, and after registering at Pin Up Casino Ru you can play for money.
Pin Up casino https://pin-up.salexy.kz official website, Pin Up slot machines play for money online, Pin Up mirror working for today.
Sports in Azerbaijan https://idman-xeberleri.com.az development and popular sports Azerbaijan is a country with rich sports traditions and outstanding achievements on the international stage.
Pin up entry to the official website. Play online casino Pin Up https://pin-up.prostoprosport.ru for real money. Register on the Pin Up Casino website and claim bonuses!
World of Games https://onlayn-oyunlar.com.az provides the latest news about online games, game reviews, gameplay and ideas, game tactics and tips. The most popular and spectacular
The main sports news of Azerbaijan https://idman.com.az. Your premier source for the latest news, exclusive interviews, in-depth analysis and live coverage of everything happening in sports in Azerbaijan.
UFC in Azerbaijan https://ufc.com.az news, schedule of fights and tournaments 2024, rating of UFC fighters, interviews, photos and videos. Live broadcasts and broadcasts of tournaments, statistics.
NHL (National Hockey League) News https://nhl.com.az the latest and greatest NHL news for today. Sports news - latest NHL news, standings, match results, online broadcasts.
Top sports news https://idman-azerbaycan.com.az photos and blogs from experts and famous athletes, as well as statistics and information about matches of leading championships.
Latest news and details about the NBA in Azerbaijan https://nba.com.az. Hot events, player transfers and the most interesting events. Explore the world of the NBA with us.
The latest top football news https://futbol.com.az today. Interviews with football players, online broadcasts and match results, analytics and football forecasts, photos and videos.
Discover the fascinating world of online games with GameHub Azerbaijan https://online-game.com.az. Get the latest news, reviews and tips for your favorite games. Join our gaming community today!
Каталог рейтингов хостингов https://pro-hosting.tech на любой вкус и под любые, даже самые сложные, задачи.
Сантехник — вызов сантехника на дом в Москве и Московской области в удобное для вас время.
Play PUBG Mobile https://pubg-mobile.com.az an exciting world of high-quality mobile battle royale. Unique maps, strategies and intense combat await you in this exciting mobile version of the popular game.
The Dota 2 website https://dota2.com.az Azerbaijan provides the most detailed information about the latest game updates, tournaments and upcoming events. We have all the winning tactics, secrets and important guides.
Check out the latest news, guides and in-depth reviews of the available options for playing Minecraft Az https://minecraft.com.az. Find the latest information about Minecraft Download, Pocket Edition and Bedrock Edition.
Latest news about games for Android https://android-games.com.az, reviews and daily updates. Read now and get the latest information on the most exciting games
The most popular sports site https://sports.com.az of Azerbaijan, where the latest sports news, forecasts and analysis are collected.
Latest news and analytics of the Premier League https://premier-league.com.az. Detailed descriptions of matches, team statistics and the most interesting football events. EPL Azerbaijan is the best place for football fans.
Хотите сделать в квартире ремонт? Тогда советуем вам посетить сайт https://stroyka-gid.ru, где вы найдете всю необходимую информацию по строительству и ремонту.
https://loveflover.ru — сайт посвященный комнатным растениям. Предлагает подробные статьи о выборе, выращивании и уходе за различными видами комнатных растений. Здесь можно найти полезные советы по созданию зелёного уголка в доме, руководства по декору и решению распространённых проблем, а также информацию о подходящих горшках и удобрениях. Платформа помогает создавать уютную атмосферу и гармонию в интерьере с помощью растений.
1xbet https://1xbet.best-casino-ar.com with withdrawal without commission. Register online in a few clicks. A large selection of slot machines in mobile applications and convenient transfers in just a few minutes.
Pin-up Casino https://pin-up.admsov.ru/ is an online casino licensed and regulated by the government of Curacao . Founded in 2016, it is home to some of the industry's leading providers, including NetEnt, Microgaming, Play'n GO and others. This means that you will be spoiled for choice when it comes to choosing a game.
Pin Up official https://pin-up.adb-auto.ru website. Login to your personal account and register through the Pin Up mirror. Slot machines for real money at Pinup online casino.
Pin Up Casino https://pin-up.noko39.ru Registration and Login to the Official Pin Up Website. thousands of slot machines, online tables and other branded entertainment from Pin Up casino. Come play and get big bonuses from the Pinup brand today
Pin Up online casino https://pin-up.webrabota77.ru/ is the official website of a popular gambling establishment for players from the CIS countries. The site features thousands of slot machines, online tables and other branded entertainment from Pin Up casino.
Реальные анкеты проституток https://prostitutki-213.ru Москвы с проверенными фото - от элитных путан до дешевых шлюх. Каталог всех индивидуалок на каждой станции метро с реальными фотографиями без ретуши и с отзывами реальных клиентов.
Смотрите онлайн сериал Отчаянные домохозяйки https://domohozyayki-serial.ru в хорошем качестве HD 720 бесплатно, рейтинг сериала: 8.058, режиссер сериала: Дэвид Гроссман, Ларри Шоу, Дэвид Уоррен.
Buy TikTok followers https://tiktok-followers-buy.com to get popular and viral with your content. All packages are real and cheap — instant delivery within minutes. HQ followers for your TikTok. 100% real users. The lowest price for TikTok followers on the market
Pin Up Casino https://pin-up.sibelshield.ru official online casino website for players from the CIS countries. Login and registration to the Pin Up casino website is open to new users with bonuses and promotional free spins.
Изготовление памятников и надгробий https://uralmegalit.ru по низким ценам. Собственное производство. Высокое качество, широкий ассортимент, скидки, установка.
Pin Up Casino https://pin-up.ergojournal.ru приглашает игроков зарегистрироваться на официальном сайте и начать играть на деньги в лучшие игровые автоматы, а на зеркалах онлайн казино Пин Ап можно найти аналогичную витрину слотов
Pin-up casino https://pin-up.jes-design.ru популярное онлайн-казино и ставки на спорт. Официальный сайт казино для доступа к играм и другим функциям казино для игры на деньги.
Pin Up https://pin-up.fotoevolution.ru казино, которое радует гемблеров в России на протяжении нескольких лет. Узнайте, что оно подготовило посетителям. Описание, бонусы, отзывы о легендарном проекте. Регистрация и вход.
Открой мир карточных игр в Pin-Up https://pin-up.porsamedlab.ru казино Блэкджек, Баккара, Хило и другие карточные развлечения. Регистрируйтесь и играйте онлайн!
Официальный сайт Pin Up казино https://pin-up.nasledie-smolensk.ru предлагает широкий выбор игр и щедрые бонусы для игроков. Уникальные бонусные предложения, онлайн регистрация.
Pinup казино https://pin-up.vcabinet.kz это не просто сайт, а целый мир азартных развлечений, где каждый может найти что-то свое. От традиционных игровых автоматов до прогнозов на самые популярные спортивные события.
Latest Diablo news https://diablo.com.az game descriptions and guides. Diablo.az is the largest Diablo portal in the Azerbaijani language.
Latest World of Warcraft (WOW) tournament news https://wow.com.az, strategies and game analysis. The most detailed gaming portal in Azerbaijani language
Azerbaijan NFL https://nfl.com.az News, analysis and topics about the latest experience, victories and records. A portal where the most beautiful NFL games in the world are generally studied.
Discover exciting virtual football in Fortnite https://fortnite.com.az. Your central hub for the latest news, expert strategies and interesting e-sports reports. Collecting points with us!
The latest analysis, tournament reviews and the most interesting features of the Spider-Man game https://spider-man.com.az series in Azerbaijani.
Read the latest Counter-Strike 2 news https://counter-strike.net.az, watch the most successful tournaments and become the best in the world of the game on the CS2 Azerbaijan website.
Mesut Ozil https://mesut-ozil.com.az latest news, statistics, photos and much more. Get the latest news and information about one of the best football players Mesut Ozil.
Explore the extraordinary journey of Kilian Mbappe https://kilian-mbappe.com.az, from his humble beginnings to global stardom. Delve into his early years, meteoric rise through the ranks, and impact on and off the football field.
Latest news, statistics, photos and much more about Pele https://pele.com.az. Get the latest news and information about football legend Pele.
Latest boxing news https://boks.com.az, Resul Abbasov’s achievements, Tyson Fury’s fights and much more. All in Ambassador Boxing.
Sergio Ramos Garcia https://sergio-ramos.com.az Spanish footballer, defender. Former Spanish national team player. He played for 16 seasons as a central defender for Real Madrid, where he captained for six seasons.
Gianluigi Buffon https://buffon.com.az Italian football player, goalkeeper. Considered one of the best goalkeepers of all time. He holds the record for the number of games in the Italian Championship, as well as the number of minutes in this tournament without conceding a goal.
Paulo Bruno Ezequiel Dybala https://dybala.com.az Argentine footballer, striker for the Italian club Roma and the Argentina national team. World champion 2022.
Paul Labille Pogba https://pogba.com.az French footballer, central midfielder of the Italian club Juventus. Currently suspended for doping and unable to play. World champion 2018.
Kevin De Bruyne https://kevin-de-bruyne.liverpool-fr.com Belgian footballer, born 28 June 1991 years in Ghent. He has had a brilliant club career and also plays for the Belgium national team. De Bruyne is known for his spectacular goals and brilliant assists.
Канал для того, чтобы знания и опыт, могли помочь любому человеку сделать ремонт https://tvin270584.livejournal.com в своем жилище, любой сложности!
Mohamed Salah Hamed Mehrez Ghali https://mohamed-salah.liverpool-fr.com Footballeur egyptien, attaquant du club anglais de Liverpool et l'equipe nationale egyptienne. Considere comme l'un des meilleurs joueurs du monde.
Paul Labille Pogba https://paul-pogba.psg-fr.com Footballeur francais, milieu de terrain central du club italien de la Juventus. Champion du monde 2018. Actuellement suspendu pour dopage et incapable de jouer.
The young talent who conquered Paris Saint-Germain: how Xavi Simons became https://xavi-simons.psg-fr.com leader of a superclub in record time.
Kylian Mbappe https://kylian-mbappe.psg-fr.com Footballeur, attaquant francais. Il joue pour le PSG et l'equipe de France. Ne le 20 decembre 1998 a Paris. Mbappe est francais de nationalite. La taille de l’athlete est de 178 cm.
Kevin De Bruyne https://liverpool.kevin-de-bruyne-fr.com Belgian footballer, born 28 June 1991 years in Ghent. He has had a brilliant club career and also plays for the Belgium national team. De Bruyne is known for his spectacular goals and brilliant assists.
Paul Pogba https://psg.paul-pogba-fr.com is a world-famous football player who plays as a central midfielder. The player's career had its share of ups and downs, but he was always distinguished by his perseverance and desire to win.
Kylian Mbappe https://psg.kylian-mbappe-fr.com Footballeur, attaquant francais. L’attaquant de l’equipe de France Kylian Mbappe a longtemps refuse de signer un nouveau contrat avec le PSG, l’accord etant en vigueur jusqu’a l’ete 2022.
Изготовление, сборка и ремонт мебели https://shkafy-na-zakaz.blogspot.com для Вас, от эконом до премиум класса.
Thibaut Nicolas Marc Courtois https://thibaut-courtois.real-madrid-ar.com Footballeur belge, gardien de but du Club espagnol "Real Madrid". Lors de la saison 2010/11, il a ete reconnu comme le meilleur gardien de la Pro League belge, ainsi que comme joueur de l'annee pour Genk. Trois fois vainqueur du Trophee Ricardo Zamora, decerne chaque annee au meilleur gardien espagnol
Forward Rodrigo https://rodrygo.real-madrid-ar.com is now rightfully considered a rising star of Real Madrid. The talented Santos graduate is compared to Neymar and Cristiano Ronaldo, but the young talent does not consider himself a star.
Jude Victor William Bellingham https://jude-bellingham.real-madrid-ar.com English footballer, midfielder of the Spanish club Real Madrid and the England national team. In April 2024, he won the Breakthrough of the Year award from the Laureus World Sports Awards.
Saud Abdullah Abdulhamid https://saud-abdulhamid.real-madrid-ar.com Saudi footballer, defender of the Al -Hilal" and the Saudi Arabian national team. Asian champion in the age category up to 19 years. Abdulhamid is a graduate of the Al-Ittihad club. On December 14, 2018, he made his debut in the Saudi Pro League in a match against Al Bateen
Khvicha Kvaratskhelia https://khvicha-kvaratskhelia.real-madrid-ar.com midfielder of the Georgian national football team and the Italian club "Napoli". Became champion of Italy and best player in Serie A in the 2022/23 season. Kvaratskhelia is a graduate of Dynamo Tbilisi and played for the Rustavi team.
finasteride 1 mg coupon
Vinicius Junior https://vinisius-junior.com.az player news, fresh current and latest events for today about the player of the 2024 season
Latest news and information about Marcelo https://marcelo.com.az on this site! Find Marcelo's biography, career, playing stats and more. Find out the latest information about football master Marcelo with us!
Khabib Abdulmanapovich Nurmagomedov https://khabib-nurmagomedov.com.az Russian mixed martial arts fighter who performed under the auspices of the UFC. Former UFC lightweight champion.
Welcome to our official site! Get to know the history, players and latest news of Inter Miami Football Club https://inter-miami.com.az. Discover with us the successes and great performances of America's newest and most exciting soccer club.
Conor Anthony McGregor https://conor-mcgregor.com.az Irish mixed martial arts fighter who also performed in professional boxing. He performs under the auspices of the UFC in the lightweight weight category. Former UFC lightweight and featherweight champion.
Оперативный вывод из запоя https://www.liveinternet.ru/users/laralim/post505923855/ на дому. Срочный выезд частного опытного нарколога круглосуточно. При необходимости больного госпитализируют в стационар.
Видеопродакшн студия https://humanvideo.ru полного цикла. Современное оборудование продакшн-компании позволяет снимать видеоролики, фильмы и клипы высокого качества. Создание эффективных видеороликов для рекламы, мероприятий, видеоролики для бизнеса.
Заказать вывоз мусора заказать вывоз мусора в Москве и Московской области, недорого и в любое время суток в мешках или контейнерами 8 м?, 20 м?, 27 м?, 38 м?, собственный автопарк. Заключаем договора на вывоз мусора.
Реальные анкеты https://prostitutki-vyzvat-moskva.ru Москвы с проверенными фото - от элитных путан до дешевых шлюх. Каталог всех индивидуалок на каждой станции метро с реальными фотографиями без ретуши и с отзывами реальных клиентов.
Совсем недавно открылся новый интернет портал BlackSprut (Блекспрут) https://bs2cite.cc в даркнете, который предлагает купить нелегальные товары и заказать запрещенные услуги. Самая крупнейшая площадка СНГ. Любимые шопы и отзывчивая поддержка.
Welcome to the site dedicated to Michael Jordan https://michael-jordan.com.az, a basketball legend and symbol of world sports culture. Here you will find highlights, career, family and news about one of the greatest athletes of all time.
Diego Armando Maradona https://diego-maradona.com.az Argentine footballer who played as an attacking midfielder and striker. He played for the clubs Argentinos Juniors, Boca Juniors, Barcelona, ??Napoli, and Sevilla.
Gucci купить http://thebestluxurystores.ru по низкой цене в интернет-магазине брендовой одежды. Одежда и обувь бренда Gucci c доставкой.
Muhammad Ali https://muhammad-ali.com.az American professional boxer who competed in the heavy weight category; one of the most famous boxers in the history of world boxing.
Монтаж систем отопления https://fectum.pro, водоснабжения, вентиляции, канализации, очистки воды, пылеудаления, снеготаяния, гелиосистем в Краснодаре под ключ.
Lev Ivanovich Yashin https://lev-yashin.com.az Soviet football player, goalkeeper. Olympic champion in 1956 and European champion in 1960, five-time champion of the USSR, three-time winner of the USSR Cup.
Usain St. Leo Bolt https://usain-bolt.com.az Jamaican track and field athlete, specialized in short-distance running, eight-time Olympic champion and 11-time world champion (a record in the history of this competition among men).
Al-Nasr https://al-nasr.com.az your source of news and information about Al-Nasr Football Club . Find out the latest results, transfer news, player and manager interviews, fixtures and much more.
Game World https://kz-games.kz offers the latest online gaming news, game reviews, gameplay and ideas, gaming tactics and tips . Start playing our most popular and amazing games and get ready to become the leader in the online gaming world!
You have a source of the latest and most interesting sports news from Kazakhstan: “Kazakhstan sports news https://sports-kazahstan.kz: Games and records” ! Follow us to receive updates and interesting news every minute!
flexeril 15mg brand - cyclobenzaprine online order vasotec 5mg pills
Latest news and information about the NBA https://basketball-kz.kz in Kazakhstan. Hot stories, player transfers and highlights. Watch the NBA world with us.
Top sports news https://sport-kz-news.kz, photos and blogs from experts and famous athletes, as well as statistics and information about matches of leading championships.
The latest top football news https://football-kz.kz today. Interviews with football players, online broadcasts and match results, analytics and football forecasts, photos and videos.
Latest news about games for Android https://android-games.kz, reviews and daily updates. Read now and get the latest information about the most exciting games
Check out Minecraft kz https://minecraft-kz.kz for the latest news, guides, and in-depth reviews of the game options available. Find the latest information on Minecraft Download, Pocket Edition and Bedrock Edition.
Latest news from World of Warcraft https://wow-kz.kz (WOW) tournaments, strategy and game analysis. The most detailed gaming portal in the language.
Latest news and analysis of the Premier League https://premier-league.kz. Full descriptions of matches, team statistics and the most interesting football events. Premier Kazakhstan is the best place for football fans.
reputable canadian mail order pharmacy
https://canadianpharmacypoint.com/
canadapharmacyonline.com
Доставка груза и грузоперевозки https://tamozhennyy-deklarant.blogspot.com по России через транспортную компанию автотранспортом доступна и для частных лиц. Перевозчик отправит или доставит ваш груз: выгодные тарифы индивидуальный подход из рук в руки 1 машиной.
Зеркала интерьерные https://zerkala-mag.ru в интернет-магазине «Зеркала с подсветкой» Самые низкие цены на зеркала!
Предлагаем купить гаражное оборудование https://profcomplex.pro, автохимию, технику и уборочный инвентарь для клининговых компаний. Доставка по Москве и другим городам России.
Купить зеркала https://zerkala-m.ru по низким ценам. Более 1980 моделей, купить недорого в интернет-магазине в Москве с доставкой по России. Удобный каталог, низкие цены, качественные фото.
Spider-Man https://spiderman.kz the latest news, articles, reviews, dates, spoilers and other latest information. All materials on the topic "Spider-Man"
The latest top football news https://football.sport-news-eg.com today. Interviews with football players, online broadcasts and match results, analytics and football forecasts, photos and videos.
Latest Counter-Strike 2 news https://counter-strike-kz.kz, watch the most successful tournaments and be the best in the gaming world.
Discover the dynamic world of Arab sports https://sports-ar.com through the lens of Arab sports news. Your premier source for breaking news, exclusive interviews, in-depth analysis and live coverage of everything happening in sports.
Интернет магазин электроники и цифровой техники по доступным ценам. Доставка мобильной электроники по Москве и Московской области.
NHL news https://nhl-ar.com (National Hockey League) - the latest and most up-to-date NHL news for today.
UFC news https://ufc-ar.com, schedule of fights and tournaments 2024, ratings of UFC fighters, interviews, photos and videos. Live broadcasts and broadcasts of tournaments, statistics, forums and fan blogs.
The most important sports news https://bein-sport-egypt.com, photos and blogs from experts and famous athletes, as well as statistics and information about matches of leading leagues.
News and events of the American Basketball League https://basketball-eg.com in Egypt. Hot events, player transfers and the most interesting events. Explore the world of the NBA with us.
synthroid 0.137 mg
Discover the wonderful world of online games https://game-news-ar.com. Get the latest news, reviews and tips for your favorite games.
Minecraft news https://minecraft-ar.com, guides and in-depth reviews of the gaming features available in Minecraft Ar. Get the latest information on downloading Minecraft, Pocket Edition and Bedrock Edition.
News, tournaments, guides and strategies about the latest GTA games https://gta-ar.com. Stay tuned for the best GTA gaming experience
Latest news https://android-games-ar.com about Android games, reviews and daily updates. The latest information about the most exciting games.
10 mg dexamethasone
ondansetron 8mg cheap - brand detrol 2mg order ropinirole sale
Открытие для себя Ерлинг Хааланда https://manchestercity.erling-haaland-cz.com, a talented player of «Manchester City». Learn more about his skills, achievements and career growth.
The path of 21-year-old Jude Bellingham https://realmadrid.jude-bellingham-cz.com from young talent to one of the most promising players in the world, reaching new heights with Dortmund and England.
The site is dedicated to football https://fooball-egypt.com, football history and news. Latest news and fresh reviews of the world of football
French prodigy Kylian Mbappe https://realmadrid.kylian-mbappe-cz.com is taking football by storm, joining his main target, " Real." New titles and records are expected.
Harry Kane's journey https://bavaria.harry-kane-cz.com from Tottenham's leading striker to Bayern's leader and Champions League champion - this is the story of a triumphant ascent to the football Olympus.
compare pharmacy prices
https://canadianpharmaciesclub.com/
best online pharmacy
Изготовим для Вас изделия из металла https://smith-moskva.blogspot.com, по вашим чертежам или по нашим эскизам.
Промышленные насосы https://nasosynsk.ru/catalog/promyshlennoe_oborudovanie Wilo предлагают широкий ассортимент решений для различных отраслей промышленности, включая водоснабжение, отопление, вентиляцию, кондиционирование и многие другие. Благодаря своей высокой производительности и эффективности, насосы Wilo помогают снизить расходы на энергию и обслуживание, что делает их идеальным выбором для вашего бизнеса.
https://rolaks.com отделочные материалы для фасада - интернет-магазин
The fascinating story of the rise of Brazilian prodigy Vinicius Junior https://realmadrid.vinicius-junior-cz.com to the heights of glory as part of the legendary Madrid "Real"
Mohamed Salah https://liverpool.mohamed-salah-cz.com, who grew up in a small town in Egypt, conquered Europe and became Liverpool star and one of the best players in the world.
The inspiring story of how talented Kevin De Bruyne https://manchestercity.kevin-de-bruyne-cz.com became the best player of Manchester City and the Belgium national team. From humble origins to the leader of a top club.
Полезные советы и пошаговые инструкции по строительству https://syndyk.by, ремонту и дизайну домов и квартир, выбору материалов, монтажу и установке своими руками.
Bernardo Mota Veiga de Carvalho e Silva https://manchestercity.bernardo-silva-cz.com Portuguese footballer, club midfielder Manchester City and the Portuguese national team.
Lionel Messi https://intermiami.lionel-messi-cz.com, one of the best football players of all time, moves to Inter Miami" and changes the face of North American football.
Antoine Griezmann https://atlticomadrid-dhb.antoine-griezmann-cz.com Atletico Madrid star whose talent and decisive goals helped the club reach the top of La Liga and the UEFA Champions League.
Son Heung-min's https://tottenhamhotspur.son-heung-min-cz.com success story at Tottenham Hotspur and his influence on the South Korean football, youth inspiration and changing the perception of Asian players.
The story of Robert Lewandowski https://barcelona.robert-lewandowski-cz.com, his impressive journey from Poland to Barcelona, ??where he became not only a leader on the field, but also a source of inspiration for young players.
The impact of the arrival of Cristiano Ronaldo https://annasr.cristiano-ronaldo-cz.com at Al-Nasr. From sporting triumphs to cultural changes in Saudi football.
We explore the path of Luka Modric https://realmadrid.luka-modric-cz.com to Real Madrid, from a difficult adaptation to legendary Champions League triumphs and personal awards.
azithromycin online canada
Find out how Pedri https://barcelona.pedri-cz.com becomes a key figure for Barcelona - his development, influence and ambitions determine the club's future success in world football.
A study of the influence of Rodrigo https://realmadrid.rodrygo-cz.com on the success and marketing strategy of Real Madrid: analysis of technical skills, popularity in Media and commercial success.
How Karim Benzema https://alIttihad.karim-benzema-cz.com changed the game of Al-Ittihad and Saudi football: new tactics, championship success, increased viewership and commercial success.
Find out about Alisson https://liverpool.alisson-becker-cz.com's influence on Liverpool's success, from his defense to personal achievements that made him one of the best goalkeepers in the world.
Find out how Pedro Gavi https://barcelona.gavi-cz.com helped Barcelona achieve success thanks to his unique qualities, technique and leadership, becoming a key player in the team.
r7 casino онлайн r7 casino официальный сайт вход
buy instagram reel views buy instagram views
Thibaut Courtois https://realmadrid.thibaut-courtois-cz.com the indispensable goalkeeper of "Real", whose reliability, leadership and outstanding The game made him a key figure in the club.
Find out how Virgil van Dijk https://liverpool.virgil-van-dijk-cz.com became an integral part of style игры «Liverpool», ensuring the stability and success of the team.
Find out how Bruno Guimaraes https://newcastleunited.bruno-guimaraes-cz.com became a catalyst for the success of Newcastle United thanks to his technical abilities and leadership on the field and beyond.
Study of the playing style of Toni Kroos https://real-madrid.toni-kroos-cz.com at Real Madrid: his accurate passing, tactical flexibility and influence on the team's success.
Romelu Lukaku https://chelsea.romelu-lukaku-cz.com, one of the best strikers in Europe, returns to Chelsea to continue climbing to the top of the football Olympus.
The young Uruguayan Darwin Nunez https://liverpool.darwin-nunez-cz.com broke into the elite of world football, and he became a key Liverpool player.
Star Brazilian striker Gabriel Jesus https://arsenal.gabriel-jesus-cz.com put in a superb performance to lead Arsenal to new heights after moving from Manchester City.
A fascinating story about how David Alaba https://realmadrid.david-alaba-cz.com after starting his career at the Austrian academy Vienna became a key player and leader of the legendary Real Madrid.
best propecia prices
ascorbic acid 500 mg tablet - buy bromhexine without a prescription buy compro without a prescription
The story of how the incredibly talented footballer Riyad Mahrez https://alahli.riyad-mahrez-cz.com reached new heights in career, moving to Al Ahly and leading the team to victory.
The fascinating story of Antonio Rudiger's transfer https://real-madrid.antonio-rudiger-cz.com to Real Madrid and his rapid rise as a key player at one of the best clubs in the world.
The fascinating story of Marcus Rashford's ascent https://manchester-united.marcus-rashford-cz.com to glory in the Red Devils: from a young talent to one of the key players of the team.
Tobey Maguire's Ascent Study https://spider-man.tobey-maguire.cz to the superstar through his iconic image of Spider-Man in the cult trilogy.
Fascinating event related to this Keanu Reeves helped him in the role of the iconic John Wick characters https://john-wick.keanu-reeves.cz, among which there is another talent who has combat smarts with inappropriate charisma.
Try to make a fascinating actor Johnny Depp https://secret-window.johnny-depp.cz, who will become the slave of his strong hero Moudriho Creeps in the thriller "Secret Window".
Jackie Chan https://peakhour.jackie-chan.cz from a poor boy from Hong Kong to a world famous Hollywood stuntman. The incredible success story of Jackie Chan.
Follow Liam Neeson's career https://hostage.liam-neeson.cz as he fulfills his potential as Brian Mills in the film "Taken" and becomes one of the leading stars of Hollywood action films.
Emily Olivia Laura Blunt https://oppenheimer.emily-blunt.cz British and American actress. Winner of the Golden Globe (2007) and Screen Actors Guild (2019) awards.
The inspiring story of Zendaya's rise https://spider-man.zendaya-maree.cz, from her early roles to her blockbuster debut in Marvel Cinematic Universe.
The inspiring story of the ascent of the young actress Anya Taylor https://queensmove.anya-taylor-joy.cz to fame after her breakthrough performance in the TV series "The Queen's Move". Conquering new peaks.
An indomitable spirit, incredible skills and five championships - how Kobe Bryant https://losangeles-lakers.kobe-bryant.cz became an icon of the Los Angeles Lakers and the entire NBA world.
Carlos Vemola https://oktagon-mma.karlos-vemola.cz Czech professional mixed martial artist, former bodybuilder, wrestler and member Sokol.
Witness the thrilling story of Jiri Prochazka's https://ufc.jiri-prochazka-ufc.cz rapid rise to the top of the UFC's light heavyweight division, marked by his dynamic fighting style and relentless determination.
An article about the triumphant 2023 Ferrari https://ferrari.charles-leclerc.cz and their star driver Charles Leclerc, who became the Formula world champion 1.
Jon Jones https://ufc.jon-jones.cz a dominant fighter with unrivaled skill, technique and physique who has conquered the light heavyweight division.
The legendary Spanish racer Fernando Alonso https://formula-1.fernando-alonso.cz returns to Formula 1 after several years.
Young Briton Lando Norris https://mclaren.lando-norris.cz is at the heart of McLaren's Formula 1 renaissance, regularly achieving podium finishes and winning.
Activision and Call of Duty https://activision.call-of-duty.cz leading video game publisher and iconic shooter with a long history market dominance.
Porto Montenegro https://montenegro-real-estate-prices.com
the most popular sports website https://sports-forecasts.com in the Arab world with the latest sports news, predictions and analysis in real time.
Latest news and analysis of the English Premier League https://epl-ar.com. Detailed descriptions of matches, team statistics and the most interesting football events.
Free movies https://www.moviesjoy.cc and TV streaming online, watch movies online in HD 1080p.
Latest Diablo news https://diablo-ar.com, detailed game descriptions and guides. Diablo.az - The largest Diablo information portal in Arabic.
Latest World of Warcraft tournament news https://ar-wow.com (WOW), strategies and game analysis. The most detailed gaming portal in Arabic.
The latest analysis, reviews of https://spider-man-ar.com tournaments and the most interesting things from the “Spider-Man” series of games in Azerbaijani language. It's all here!
NFL https://nfl-ar.com News, analysis and topics about the latest practices, victories and records. A portal that explores the most beautiful games in the NFL world in general.
Discover exciting virtual football https://fortnite-ar.com in Fortnite. Your central hub for the latest news, expert strategy and exciting eSports reporting.
Latest Counter-Strike 2 news https://counter-strike-ar.com, watch the most successful tournaments and be the best in the gaming world on CS2 ar.
Latest boxing news, achievements of Raisol Abbasov https://boxing-ar.com, Tyson Fury fights and much more. It's all about the boxing ambassador.
Latest news from the world of boxing https://boks-uz.com, achievements of Resul Abbasov, Tyson Fury’s fights and much more. Everything Boxing Ambassador has.
Discover the wonderful world of online games https://onlayn-oyinlar.com with GameHub. Get the latest news, reviews and tips for your favorite games. Join our gaming community today!
Sports news https://gta-uzbek.com the most respected sports site in Uzbekistan, which contains the latest sports news, forecasts and analysis.
Latest GTA game news https://gta-uzbek.com, tournaments, guides and strategies. Stay tuned for the best GTA gaming experience
Explore the extraordinary journey of Kylian Mbappe https://mbappe-real-madrid.com, from his humble beginnings to global stardom.
Latest news about Pele https://mesut-ozil-uz.com, statistics, photos and much more. Get the latest news and information about football legend Pele.
Get the latest https://mesut-ozil-uz.com Mesut Ozil news, stats, photos and more.
Serxio Ramos Garsiya https://serxio-ramos.com ispaniyalik futbolchi, himoyachi. Ispaniya terma jamoasining sobiq futbolchisi. 16 mavsum davomida u "Real Madrid"da markaziy himoyachi sifatida o'ynadi.
Ronaldo de Asis Moreira https://ronaldinyo.com braziliyalik futbolchi, yarim himoyachi va hujumchi sifatida o'ynagan. Jahon chempioni (2002). "Oltin to'p" sovrindori (2005).
buy durex gel online cheap - where can i purchase durex condoms xalatan order
Официальный сайт онлайн-казино Vavada https://vavada-kz-game.kz это новый адрес лучших слотов и джекпотов. Ознакомьтесь с бонусами и играйте на реальные деньги из Казахстана.
Marcus Lilian Thuram-Julien https://internationale.marcus-thuram-fr.com French footballer, forward for the Internazionale club and French national team.
Legendary striker Cristiano Ronaldo https://an-nasr.cristiano-ronaldo-fr.com signed a contract with the Saudi club " An-Nasr”, opening a new chapter in his illustrious career in the Middle East.
Manchester City and Erling Haaland https://manchester-city.erling-haaland-fr.com explosive synergy in action. How a club and a footballer light up stadiums with their dynamic play.
Lionel Messi https://inter-miami.lionel-messi-fr.com legendary Argentine footballer, announced his transfer to the American club Inter Miami.
canadian rx pharmacy
https://canadianpharmacyeasy.com/
canadian pharmacy online canada
The official website where you can find everything about the career of Gianluigi Buffon https://gianluigi-buffon.com. Discover the story of this legendary goalkeeper who left his mark on football history and relive his achievements and unforgettable memories with us.
Website dedicated to football player Paul Pogba https://pogba-uz.com. Latest news from the world of football.
Welcome to our official website! Go deeper into Paulo Dybala's https://paulo-dybala.com football career. Discover Dybala's unforgettable moments, amazing talents and fascinating journey in the world of football on this site.
Coffeeroom https://coffeeroom.by - магазин кофе, чая, кофетехники, посуды, химии и аксессуаров в Минске для дома и офиса.
Latest news on the Vinicius Junior fan site https://vinisius-junior.com. Vinicius Junior has been playing since 2018 for Real Madrid (Real Madrid). He plays in the Left Winger position.
Прокат и аренда автомобилей https://autorent.by в Минске 2019-2022. Сутки от 35 руб.
Find the latest information on Khabib Nurmagomedov https://khabib-nurmagomedov.uz news and fights. Check out articles and videos detailing Khabib UFC career, interviews, wins, and biography.
Latest news and information about Marcelo https://marselo-uz.com on this site! Find Marcelo's biography, career, game stats and more.
Discover how Riyad Mahrez https://al-ahli.riyad-mahrez.com transformed Al-Ahli, becoming a key player and catalyst in reaching new heights in world football.
Find the latest information on Conor McGregor https://conor-mcgregor.uz news, fights, and interviews. Check out detailed articles and news about McGregor's UFC career, wins, training, and personal life.
Explore the dynamic world of sports https://noticias-esportivas-br.org through the lens of a sports reporter. Your source for breaking news, exclusive interviews, in-depth analysis and live coverage of all sports.
Get to know the history, players and latest news of the Inter Miami football club https://inter-miami.uz. Join us to learn about the successes and great performances of America's newest and most exciting soccer club.
A site dedicated to Michael Jordan https://michael-jordan.uz, a basketball legend and symbol of world sports culture. Here you will find highlights, career, family and news about one of the greatest athletes of all time.
The latest top football news https://futebol-ao-vivo.net today. Interviews with football players, online broadcasts and match results, analytics and football forecasts
Site with the latest news, statistics, photos of Pele https://edson-arantes-do-nascimento.com and much more. Get the latest news and information about football legend Pele.
Welcome to our official website, where you will find everything about the career of Gianluigi Buffon https://gianluigi-buffon.org. Discover the story of this legendary goalkeeper who made football history.
If you are a fan of UFC https://ufc-hoje.com the most famous organization in the world, come visit us. The most important news and highlights from the UFC world await you on our website.
The best site dedicated to the football player Paul Pogba https://pogba.org. Latest news from the world of football.
Vinicius Junior https://vinicius-junior.org all the latest current and latest news for today about the player of the 2024 season
Analysis of Arsenal's impressive revival https://arsenal.bukayo-saka.biz under the leadership of Mikel Arteta and the key role of young star Bukayo Saki in the club's return to the top.
Gavi's success story https://barcelona.gavi-fr.com at Barcelona: from his debut at 16 to a key role in club and national team of Spain, his talent inspires the world of football.
Pedri's story https://barcelona.pedri-fr.com from his youth in the Canary Islands to becoming a world-class star in Barcelona, ??with international success and recognition.
legitimate canadian mail order pharmacies
https://canadianpharmaceuticalshelp.com/
canadian pharmacy no prescription
Discover the journey of Charles Leclerc https://ferrari.charles-leclerc-fr.com, from young Monegasque driver to Ferrari Formula 1 leader, from his early years to his main achievements within the team.
Discover Pierre Gasly's https://alpine.pierre-gasly.com journey through the world of Formula 1, from his beginnings with Toro Rosso to his extraordinary achievements with Alpine.
Discover the story of Rudy Gobert https://minnesota-timberwolves.rudy-gobert.biz, the French basketball player whose defensive play and leadership transformed the Minnesota Timberwolves into a powerhouse NBA team.
From childhood teams to championship victories, the path to success with the Los Angeles Lakers https://los-angeles-lakers.lebron-james-fr.com requires not only talent, but also undeniable dedication and work.
Leroy Sane's https://bavaria.leroy-sane-ft.com success story at FC Bayern Munich: from adaptation to influence on the club's results. Inspiration for hard work and professionalism in football.
bactrim australia
The story of the Moroccan footballer https://al-hilal.yassine-bounou.com, who became a star at Al-Hilal, traces his journey from the streets of Casablanca to international football stardom and his personal development.
Victor Wembanyama's travel postcard https://san-antonio-spurs.victor-wembanyama.biz from his career in France to his impact in the NBA with the San Antonio Spurs.
Neymar https://al-hilal.neymar-fr.com at Al-Hilal: his professionalism and talent inspire young people players, taking the club to new heights in Asian football.
The history of Michael Jordan's Chicago Bulls https://chicago-bulls.michael-jordan-fr.com extends from his rookie in 1984 to a six-time NBA championship.
Golden State Warriors success story https://golden-state-warriors.stephen-curry-fr.com Stephen Curry: From becoming a leader to creating a basketball dynasty that redefined the game.
Del Mar Energy is an international industrial holding company engaged in the extraction of oil, gas, and coal
The success story of the French footballer https://juventus.thierry-henry.biz at Juventus: from his career at the club to leadership on the field , becoming a legend and a source of inspiration for youth.
The story of the great Kobe Bryant https://los-angeles-lakers.kobe-bryant-fr.com with " Los Angeles Lakers: his path to the championship, his legendary achievements.
Novak Djokovic's https://tennis.novak-djokovic-fr.biz journey from childhood to the top of world tennis: early years, first victories, dominance and influence on the sport.
Find out the story of Jon Jones https://ufc.jon-jones-fr.biz in the UFC: his triumphs, records and controversies, which made him one of the greatest fighters in the MMA world.
finasteride in india
Jannik Sinner https://tennis.jannik-sinner-fr.biz an Italian tennis player, went from starting his career to entering the top 10 of the ATP, demonstrating unique abilities and ambitions in world tennis.
Carlos Alcaraz https://tennis.carlos-alcaraz-fr.biz from a talented junior to the ATP top 10. His rise is the result of hard work, support and impressive victories at major world tournaments.
The fascinating story of Daniil Medvedev's https://tennis.daniil-medvedev-fr.biz rise to world number one. Find out how a Russian tennis player quickly broke into the elite and conquered the tennis Olympus.
The fascinating story of Alexander Zverev's https://tennis.alexander-zverev-fr.biz rapid rise from a junior star to one of the leaders of modern tennis.
Discover Casper Ruud's https://tennis.casper-ruud-fr.com journey from his Challenger debut to the top 10 of the world tennis rankings. A unique success.
doxycycline 50mg capsules
The powerful story of Conor McGregor's https://ufc.conor-mcgregor-fr.biz rise to a two-division UFC championship that forever changed the landscape of mixed martial arts.
The story of Fernando Alonso https://formula-1.fernando-alonso-fr.com in Formula 1: a unique path to success through talent, tenacity and strategic decisions, inspiring and exciting.
The legendary boxing world champion Mike Tyson https://ufc.mike-tyson-fr.biz made an unexpected transition to the UFC in 2024, where he rose to the top, becoming the oldest heavyweight champion.
The fascinating story of how Lewis Hamilton https://mercedes.lewis-hamilton-fr.biz became a seven-time Formula 1 world champion after signing with Mercedes.
The fascinating story of the creation and rapid growth of Facebook https://facebook.mark-zuckerberg-fr.biz under the leadership of Mark Zuckerberg, who became one of the most influential technology entrepreneurs of our time.
Kim Kardashian's https://the-kardashians.kim-kardashian-fr.com incredible success story, from sex scandal to pop culture icon and billion-dollar fortune.
Max Verstappen and Red Bull Racing's https://red-bull-racing.max-verstappen-fr.com path to success in Formula 1. A story of talent, determination and team support leading to a championship title.
The astonishing story of Emmanuel Macron's https://president-of-france.emmanuel-macron-fr.com political rise from bank director to the highest office in France.
The story of Joe Biden's https://president-of-the-usa.joe-biden-fr.com triumphant journey, overcoming many obstacles on his path to the White House and becoming the 46th President of the United States.
Une ascension fulgurante au pouvoir Donald Trump https://usa.donald-trump-fr.com et son empire commercial
Parisian PSG https://paris.psg-fr.com is one of the most successful and ambitious football clubs in Europe. Find out how he became a global football superstar.
Travel to the pinnacle of French football https://stadede-bordeaux.bordeaux-fr.org at the Stade de Bordeaux, where the passion of the game meets the grandeur of architecture.
The fascinating story of Gigi Hadid's rise to Victoria's Secret Angel https://victorias-secret.gigi-hadid-fr.com status and her journey to the top of the modeling industry.
Olympique de Marseille https://liga1.marseilles-fr.com after several years in the shadows, once again becomes champion of France. How did they do it and what prospects open up for the club
The fascinating story of the creation and meteoric rise of Amazon https://amazon.jeff-bezos-fr.com from its humble beginnings as an online bookstore to its dominant force in the world of e-commerce.
The inspiring story of Travis Scott's https://yeezus.travis-scott-fr.com rise from emerging artist to one of modern hip-hop's brightest stars through his collaboration with Kanye West.
A fascinating story about how Elon Musk https://spacex.elon-musk-fr.com and his company SpaceX revolutionized space exploration, opening new horizons for humanity.
An exploration of Nicole Kidman's https://watch.nicole-kidman-fr.com career, her notable roles, and her continued quest for excellence as an actress.
How Taylor Swift https://midnights.taylor-swift-fr.com reinvented her sound and image on the intimate and reflective album “Midnights,” revealing new dimensions of her talent.
Explore the rich history and unrivaled atmosphere of the iconic Old Trafford Stadium https://old-trafford.manchester-united-fr.com, home of one of the world's most decorated football clubs, Manchester United.
montenegro cities https://www.weather-webcam-in-montenegro.com
Единственная в России студия кастомных париков https://wigdealers.ru, где мастера индивидуально подбирают структуру волос и основу по форме головы, после чего стригут, окрашивают, делают укладку и доводят до идеала ваш будущий аксессуар.
The iconic Anfield https://enfield.liverpool-fr.com stadium and the passionate Liverpool fans are an integral part of English football culture.
An exploration of the history of Turin's https://turin.juventus-fr.org iconic football club - Juventus - its rivalries, success and influence on Italian football.
The new Premier League https://premier-league.chelsea-fr.com season has gotten off to an intriguing start, with a new-look Chelsea looking to return to the Champions League, but serious challenges lie ahead.
cheap rogaine generic - proscar sale buy finasteride 5mg online
can you buy propecia over the counter in canada
Inter Miami FC https://mls.inter-miami-fr.com has become a major player in MLS thanks to its star roster, economic growth and international influence.
Tyson Fury https://wbc.tyson-fury-fr.com is the undefeated WBC world champion and reigns supreme in boxing's heavyweight division.
Explore the career and significance of Monica Bellucci https://malena.monica-bellucci-fr.com in Malena (2000), which explores complex themes of beauty and human strength in wartime.
Discover Rafael Nadal's https://mls.inter-miami-fr.com impressive rise to the top of world tennis, from his debut to his career Grand Slam victory.
The story of Kanye West https://the-college-dropout.kanye-west-fr.com, starting with his debut album "The College Dropout," which changed hip-hop and became his cultural legacy.
Преимущества аренды склада https://popivy.ru/otvetstvennoe-hranenie-mebeli-santehniki-i-bytovoj-tehniki-na-sklade-v-moskve-preimushhestva-i-vygody/, как аренда складских помещений может улучшить ваш бизнес
Rivaldo, or Rivaldo https://barcelona.rivaldo-br.com, is one of the greatest football players to ever play for Barcelona.
The fascinating story of the phenomenal rise and meteoric fall of Diego Maradona https://napoli.diegomaradona.biz, who became a cult figure at Napoli in the 1980s.
A fascinating story about Brazilian veteran Thiago Silva's https://chelsea.thiago-silva.net difficult path to the top of European football as part of Chelsea London.
Explore the remarkable journey of Vinicius Junior https://real-madrid.vinicius-junior.net, the Brazilian prodigy who conquered the world's biggest stage with his dazzling skills and unparalleled ambition at Real Madrid.
leflunomide pill - risedronate ca cheap cartidin generic
Обеспечьте конфиденциальность с резидентскими прокси, воспользоваться этим инструментом.
Как работают резидентские прокси?, прочитайте подробностями.
Какой резидентский прокси выбрать?, советы для пользователей.
Для каких целей используют резидентские прокси?, подробнее ознакомьтесь с возможностями.
Почему резидентские прокси безопасны?, обзор функций безопасности.
Как резидентские прокси защищают от опасностей?, разберем важные аспекты.
Зачем нужны резидентские прокси и какой их выигрыш?, проанализируем основные плюсы.
Как улучшить скорость Интернета с резидентским прокси, советы для оптимизации работы.
Каким образом ускорить процесс парсинга с помощью резидентского прокси, разбор возможностей для парсеров.
Секреты анонимности с резидентским прокси, практические шаги к безопасности онлайн.
Секреты эффективной работы в соцсетях с резидентским прокси, рекомендации функционала.
Зачем арендовать резидентские прокси и какие бонусы?, проанализируем лучшие варианты.
Способы защиты от DDoS с помощью резидентского прокси, анализируем меры безопасности.
Какие преимущества привлекают пользователей к резидентским прокси?, рассмотрим основные факторы.
Какие прокси лучше: резидентские или дата-центры?, советы для выбора.
резидентские прокси купить https://rezidentnieproksi.ru/ .
Cristiano Ronaldo https://al-nassr.cristianoronaldo-br.net one of the greatest football players of all time, begins a new chapter in his career by joining An Nasr Club.
The story of Luka Modric's rise https://real-madrid.lukamodric-br.com from young talent to one of the greatest midfielders of his generation and a key player for the Royals.
The fascinating story of Marcus Rashford's rise https://manchester-united.marcusrashford-br.com from academy youth to the main striker and captain of Manchester United. Read about his meteoric rise and colorful career.
From academy product to captain and leader of Real Madrid https://real-madrid.ikercasillas-br.com Casillas became one of the greatest players in the history of Real Madrid.
Follow Bernardo Silva's impressive career https://manchester-city.bernardosilva.net from his debut at Monaco to to his status as a key player and leader of Manchester City.
рио бет казино https://bookparts.ru/
сайт казино рио бет https://dacha76.ru
сайт драгон мани казино регистрация драгон мани казино
сайт драгон мани казино https://web-kulinar.ru
Хотите научиться готовить самые изысканные и сложные торты? В этом https://v1.skladchik.org/tags/tort/ разделе вы найдете множество подробных пошаговых рецептов самых трендовых и известных тортов с возможностью получить их за сущие копейки благодаря складчине. Готовьте с удовольствием и открывайте для себя новые рецепты вместе с Skladchik.org
Безопасность данных с резидентскими прокси, для чего это нужно.
Получите доступ к контенту из других стран с резидентскими прокси, широким контентом.
Получите быстрый и надежный интернет с резидентскими прокси, в чем преимущество.
Скройте свой реальный IP-адрес от хакеров с резидентскими прокси, и не беспокойтесь о своей безопасности.
Сделайте свои онлайн-активности невидимыми благодаря резидентским прокси, и оставайтесь незамеченными.
Используйте резидентские прокси для безопасного серфинга в интернете, и не бойтесь за свою приватность.
аренда резидентных прокси https://rezidentnie-proksi.ru/ .
Лучшие пансионаты для пожилых людей https://ernst-neizvestniy.ru в Самаре - недорогие дома для престарелых в Самарской области
Пансионаты для пожилых людей https://moyomesto.ru в Самаре по доступным ценам. Специальные условия по уходу, индивидуальные программы.
The fascinating story of Sergio Ramos' https://seville.sergioramos.net rise from Sevilla graduate to one of Real Madrid and Spain's greatest defenders.
Ousmane Dembele's https://paris-saint-germain.ousmanedembele-br.com rise from promising talent to key player for French football giants Paris Saint-Germain. An exciting success story.
order accutane no prescription
The incredible success story of 20-year-old Florian Wirtz https://bayer-04.florianwirtz-br.com, who quickly joined the Bayer team and became one of the best young talents in the world.
The compelling story of Alisson Becker's https://bayer-04.florianwirtz-br.com meteoric rise from young talent to key figure in Liverpool's triumphant era under Jurgen Klopp.
The incredible story https://napoli.khvichakvaratskhelia-br.com of a young Georgian talent's transformation into an Italian Serie A star. Khvicha Kvaraeshvili is a rising phenomenon in European football.
O meio-campista Rafael Veiga leva https://palmeiras.raphaelveiga-br.com o Palmeiras ao sucesso - o campeonato brasileiro e a vitoria na Copa Libertadores aos 24 anos.
Midfielder Rafael Veiga leads https://manchester-city.philfoden-br.com Palmeiras to success - the championship Brazilian and victory in the Copa Libertadores at the age of 24.
In-depth articles about the most famous football players https://zenit-saint-petersburg.wendel-br.com, clubs and events. Learn everything about tactics, rules of the game and football history.
The rise of 20-year-old midfielder Jamal Musiala https://bavaria.jamalmusiala-br.com to the status of a winger in the Bayern Munich team. A story of incredible talent.
A historia da jornada triunfante de Anitta https://veneno.anitta-br.com de aspirante a cantora a uma das interpretes mais influentes da musica moderna, incluindo sua participacao na serie de TV "Veneno".
Fabrizio Moretti https://the-strokes.fabriziomoretti-br.com the influential drummer of The Strokes, and his unique sound revolutionized the music scene, remaining icons of modern rock.
Selena Gomez https://calm-down.selenagomez-br.net the story from child star to global musical influence, summarized in hit “Calm Down”, with Rema.
Kobe Bryant https://los-angeles-lakers.kobebryant-br.net one of the greatest basketball players of all the times, left an indelible mark on the history of sport.
Achraf Hakimi https://paris-saint-germain.ashrafhakimi.net is a young Moroccan footballer who quickly reached the football elite European in recent years.
Bieber's https://baby.justinbieber-br.com path to global fame began with his breakthrough success Baby, which became his signature song and one of the most popular music videos of all time.
Ayrton Senna https://mclaren.ayrtonsenna-br.com is one of the greatest drivers in the history of Formula 1.
In the world of professional tennis, the name of Gustavo Kuerten https://roland-garros.gustavokuerten.com is closely linked to one of the most prestigious Grand Slam tournaments – Roland Garros.
Anderson Silva https://killer-bees-muay-thai-college.andersonsilva.net was born in 1975 in Curitiba Brazil. From a young age he showed an interest in martial arts, starting to train in karate at the age of 5.
Daniel Alves https://paris-saint-germain.danielalves.net is a name that symbolizes the greatness of the world of football.
Rodrygo Silva de Goes https://real-madrid.rodrygo-br.com, known simply as Rodrygo, emerged as one of the the brightest young talents in world football.
Bruno Miguel Borges Fernandes https://manchester-united.brunofernandes-br.com was born on September 8, 1994 in Maia, Portugal.
Nuno Mendes https://paris-saint-germain.nuno-mendes.com, a talented Portuguese left-back, He quickly became one of the key figures in the Paris Saint-Germain (PSG) team.
buy atenolol cheap - buy generic sotalol 40 mg purchase carvedilol generic
Earvin “Magic” Johnson https://los-angeles-lakers.magicjohnson.biz is one of the most legendary basketball players in history. NBA history.
Vinicius Junior https://real-madrid.vinicius-junior-ar.com the Brazilian prodigy whose full name is Vinicius Jose Baixao de Oliveira Junior, has managed to win the hearts of millions of fans around the world in a short period of time.
Victor Osimhen https://napoli.victorosimhen-ar.com born on December 29, 1998 in Lagos, Nigeria, has grown from an initially humble player to one of the brightest strikers in modern football.
Toni Kroos https://real-madrid.tonikroos-ar.com the German midfielder known for his accurate passes and calmness on the field, has achieved remarkable success at one of the most prestigious football clubs in the world.
Robert Lewandowski https://barcelona.robertlewandowski-ar.com is one of the most prominent footballers of our time, and his move to Barcelona has become one of the most talked about topics in world football.
verapamil medication - purchase diltiazem online buy tenoretic medication
Pedro Gonzalez Lopez https://barcelona.pedri-ar.com known as Pedri, was born on November 25, 2002 in the small town of Tegeste, located on Tenerife, one of the Canary Islands.
The story of Leo Messi https://inter-miami.lionelmessi.ae's transfer to Inter Miami began long before the official announcement. Rumors about Messi's possible departure from Barcelona appeared in 2020
Andreson Souza Conceicao https://al-nassr.talisca-ar.com known as Talisca, is one of the brightest stars of modern football.
Yacine Bounou https://al-hilal.yassine-bounou-ar.com known simply as Bono, is one of the most prominent Moroccan footballers of our time.
Mohamed Salah https://liverpool.mohamedsalah-ar.com an Egyptian footballer, rose to fame through his outstanding performances at Liverpool Football Club.
Harry Kane https://bayern.harry-kane-ar.com one of the most prominent English footballers of his generation, completed his move to German football club Bayern Munich in 2023.
Brazilian footballer Neymar https://al-hilal.neymar-ar.com known for his unique playing style and outstanding achievements in world football, has made a surprise move to Al Hilal Football Club.
Erling Haaland https://manchester-city.erling-haaland-ar.com born on July 21, 2000 in Leeds, England, began his football journey at an early age.
Luka Modric https://real-madrid.lukamodric-ar.com can certainly be called one of the outstanding midfielders in modern football.
Football in Saudi Arabia https://al-hilal.ali-al-bulaihi-ar.com has long been one of the main sports, attracting millions of fans. In recent years, one of the brightest stars in Saudi football has been Ali Al-Bulaihi, defender of Al-Hilal Football Club.
visit my website https://currencyconvert.net
Сайт https://ps-likers.ru предлагает уроки по фотошоп для начинающих. На страницах сайта можно найти пошаговые руководства по анимации, созданию графики для сайтов, дизайну, работе с текстом и фотографиями, а также различные эффекты.
N'Golo Kante https://al-ittihad.ngolokante-ar.com the French midfielder whose career has embodied perseverance, hard work and skill, has continued his path to success at Al-Ittihad Football Club, based in Saudi Arabia.
Kobe Bryant https://los-angeles-lakers.kobebryant-ar.com also known as the "Black Mamba", is one of the most iconic and iconic figures in NBA history.
vermox online
RDBox.de https://rdbox.de bietet schallgedammte Gehause fur 3D-Drucker, die eine sehr leise Druckumgebung schaffen – nicht lauter als ein Kuhlschrank. Unsere Losungen sorgen fur stabile Drucktemperatur, Vibrationsisolierung, Luftreinigung und mobile App-Steuerung.
Karim Benzema https://al-ittihad.karimbenzema.ae is a name worthy of admiration and respect in the world of football.
Cristiano Ronaldo https://al-nassr.cristiano-ronaldo.ae is one of the greatest names in football history, with his achievements inspiring millions of fans around the world.
In 2018, the basketball world witnessed one of the most remarkable transformations in NBA history. LeBron James https://los-angeles-lakers.lebronjames-ar.com one of the greatest players of our time, decided to leave his hometown Cleveland Cavaliers and join the Los Angeles Lakers.
Luis Diaz https://liverpool.luis-diaz-ar.com is a young Colombian striker who has enjoyed rapid growth since joining the " Liverpool" in January 2022.
Kevin De Bruyne https://manchester-city.kevin-de-bruyne-ar.com is a name every football fan knows today.
Muhammad Al Owais https://al-hilal.mohammed-alowais-ar.com is one of the most prominent names in modern Saudi football. His path to success in Al Hilal team became an example for many young athletes.
Maria Sharapova https://tennis.maria-sharapova-ar.com was born on April 19, 1987 in Nyagan, Russia. When Masha was 7 years old, her family moved to Florida, where she started playing tennis.
Roberto Firmino https://al-ahli.roberto-firmino-ar.com one of the most talented and famous Brazilian footballers of our time, has paved his way to success in different leagues and teams.
Angel Di Maria https://benfica.angel-di-maria-ar.com is a name that will forever remain in the memories of Benfica fans.
Khvicha Kvaratskhelia https://napoli.khvicha-kvaratskhelia-ar.com is a name that in recent years has become a symbol of Georgian football talent and ambition.
Football in Saudi Arabia https://al-hilal.saud-abdulhamid-ar.com is gaining more and more popularity and recognition on the international stage, and Saud Abdul Hamid, the young and talented defender of Al Hilal, is a shining example of this success.
atorlip cost - buy atorvastatin buy nebivolol 20mg for sale
Казахский национальный технический университет https://satbayev.university им. К.Сатпаева
Upcoming fantasy MOBA https://bladesofthevoid.com evolved by Web3. Gacha perks, AI and crafting in one swirling solution!
Продажа новых автомобилей Hongqi
https://hongqi-krasnoyarsk.ru/contacts в Красноярске у официального дилера Хончи. Весь модельный ряд, все комплектации, выгодные цены, кредит, лизинг, трейд-ин
Kylie Jenner https://kylie-cosmetics.kylie-jenner-ar.com is an American model, media personality, and businesswoman, born on August 10, 1997 in Los Angeles, California.
Bella Hadid https://img-models.bella-hadid-ar.com is an American model who has emerged in recent years as one of the most influential figures in the world of fashion.
Brazilian footballer Ricardo Escarson https://orlando-city.kaka-ar.com dos Santos Leite, better known as Kaka, is one of the most famous and successful players in football history.
Sadio Mane https://al-nassr.sadio-mane-ar.com the Senegalese footballer best known for his performances at clubs such as Southampton and Liverpool, has become a prominent figure in Al Nassr.
Edson Arantes https://santos.pele-ar.com do Nascimento, known as Pele, was born on October 23, 1940 in Tres Coracoes, Minas Gerais, Brazil.
Monica Bellucci https://dracula.monica-bellucci-ar.com one of the most famous Italian actresses of our time, has a distinguished artistic career spanning many decades. Her talent, charisma, and stunning beauty made her an icon of world cinema.
buy furosemide 20 mg
buy fluconazol without prescription
Brazilian footballer Malcom https://al-hilal.malcom-ar.com (full name Malcom Felipe Silva de Oliveira) achieved great success in Al Hilal, one of the leading football teams in Saudi Arabia and the entire Middle East.
Jackie Chan https://karate-kid.jackiechan-ar.com was born in 1954 in Hong Kong under the name Chan Kong San.
amoxicillin no prescription
gasex online buy - purchase ashwagandha pill purchase diabecon generic
buy cheap lasuna - himcolin usa buy generic himcolin over the counter
Travis Scott https://astroworld.travis-scott-ar.com is one of the brightest stars in the modern hip-hop industry.
Zinedine Zidane https://real-madrid.zinedine-zidane-ar.com the legendary French footballer, entered the annals of football history as a player and coach.
The history of one of France's https://france.paris-saint-germain-ar.com most famous football clubs, Paris Saint-Germain, began in 1970, when capitalist businessmen Henri Delaunay and Jean-Auguste Delbave founded the club in the Paris Saint-Germain-en-Laye area.
Chelsea https://england.chelsea-ar.com is one of the most successful English football clubs of our time.
Juventus Football Club https://italy.juventus-ar.com is one of the most successful and decorated clubs in the history of Italian and world football.
modafinil where to get
Автомобили Hongqi https://hongqi-krasnoyarsk.ru в наличии - официальный дилер Hongqi Красноярск
Liverpool https://england.liverpool-ar.com holds a special place in the history of football in England.
Priyanka Chopra https://baywatch.priyankachopra-ar.com is an Indian actress, singer, film producer and model who has achieved global success.
When Taylor Swift https://shake-it-off.taylor-swift-ar.com released "Shake It Off" in 2014, she had no idea how much the song would impact her life and music career.
Jennifer Lopez https://lets-get-loud.jenniferlopez-ar.com was born in 1969 in the Bronx, New York, to parents who were Puerto Rican immigrants.
After some difficult years in the late 2010s, Manchester United https://england.manchester-united-ar.com returned to greatness in English football by 2024.
The Formula One World Championship https://world-circuit-racing-championship.formula-1-ar.com, known as the Formula Championship in motor racing, is the highest tier of professional motor racing.
Michael Jordan https://chicago-bulls.michael-jordan-ar.com is one of the greatest basketball players of all time, whose career with the Chicago Bulls is legendary.
фото дизайна интерьера ванной https://dizayn-interera-doma.ru
one way car rental Croatia Montenegro https://montenegro-car-rental-hire.com
Muhammad Ali https://american-boxer.muhammad-ali-ar.com is perhaps one of the most famous and greatest athletes in the history of boxing.
Mike Tyson https://american-boxer.mike-tyson-ar.com one of the most famous and influential boxers in history, was born on June 30, 1966 in Brooklyn, New York.
Manny Pacquiao https://filipino-boxer.manny-pacquiao-ar.com is one of the most prominent boxers in the history of the sport.
The golf https://arabic.golfclub-ar.com industry in the Arab world is growing rapidly, attracting players from all over the world.
The road to the Premier League https://english-championship.premier-league-ar.com begins long before a team gets promoted to the English Premier League for the first time
The Italian football championship https://italian-championship.serie-a-ar.com known as Serie A, has seen an impressive revival in recent years.
In the German football https://german-championship.bundesliga-football-ar.com championship known as the Bundesliga, rivalries between clubs have always been intense.
In recent years, the leading positions in the Spanish https://spanish-championship.laliga-ar.com championship have been firmly occupied by two major giants – Barcelona and Real Madrid.
The Saudi Football League https://saudi-arabian-championship.saudi-pro-league-ar.com known as the Saudi Professional League, is one of the most competitive and dynamic leagues in the world.
In an era when many young footballers struggle to find their place at elite clubs, Javi's https://barcelona.gavi-ar.com story at Barcelona stands out as an exceptional one.
https://euroavia24.com - Cheap flights, hotels and transfers around the world!
Rodrigo Goes https://real-madrid.rodrygo-ar.com better known as Rodrigo, is one of the brightest young talents in modern football.
Arsenal https://arsenal.mesut-ozil-ar.com made a high-profile signing in 2013, signing star midfielder Mesut Ozil from Real Madrid.
Thibaut Courtois https://real-madrid.thibaut-courtois-ar.com was born on May 11, 1992 in Belgium.
Bayern Munich's https://bayern.jamal-musiala-ar.com young midfielder, Jamal Musiala, has become one of the brightest talents in European football.
грузовой лифт подъемник купить подъемное оборудование
Luis Suarez https://inter-miami.luis-suarez-ar.com the famous Uruguayan footballer, ended his brilliant career in European clubs and decided to try his hand at a new challenge – Major League Soccer.
Al-Nasr https://saudi.al-nassr-ar.com is one of the most famous football teams in the Kingdom of Saudi Arabia.
Al-Ittihad https://saudi.al-ittihad-ar.com is one of the most famous football clubs in Saudi Arabia. Founded in 1927, the Saudi football giant has come a long way to the pinnacle of success.
Al-Nasr Club https://saudi.al-hilal-ar.com from Riyadh has a rich history of success, but its growth has been particularly impressive in recent years.
FC Barcelona https://spain.fc-barcelona-ar.com is undoubtedly one of the most famous and well-known football clubs in the world.
split to Montenegro https://boat-hire-in-montenegro.com
Montenegro yacht rental Budva yacht rental
FC Bayern Munich (Munich) https://germany.bayern-munchen-ar.com is one of the most famous and recognized football clubs in Germany and Europe
Arsenal https://england.arsenal-ar.com is one of the most famous and successful football clubs in the history of English football.
Real Madrid's https://spain.real-madrid-ar.com history goes back more than a century. The club was founded in 1902 by a group of football enthusiasts led by Juan Padilla
Выбор авто из Кореи | Подсказки по выбору корейского автомобиля | Преимущества и недостатки корейских автомобилей | Топ-5 автомобилей из Кореи | Почему стоит выбрать корейский автомобиль? | Какие корейские автомобили пользуются спросом? | Секреты выбора подержанного авто из Кореи | Ценовая политика корейских автомобилей | Правда и мифы о корейских автомобилях | Лучшие внедорожники из Кореи | Способы страхования авто Кореи | Корейские авто для долгих поездок: комфорт и безопасность | Электромобили из Кореи: перспективы и реальность | Проверка корейского автомобиля перед приобретением | Тюнинг авто из Кореи: особенности и возможности
заказ авто из кореи https://avtodom63.ru/ .
Thai Company Directory https://thaicorporates.com List of companies and business information.
распечатать наклейки https://salavat-rik.ru
Ремонт плоской кровли https://remontiruem-krovly.ru в Москве, цена работы за 1 м?. Прайс лист на работы под ключ, отзывы и фото.
AC Milan https://italy.milan-ar.com is one of the most successful and decorated football clubs in the world.
Galatasaray https://turkey.galatasaray-ar.com is one of the most famous football clubs in Turkiye, with a glorious and eventful history.
The fascinating story of Ja Morant's https://spain.atletico-madrid-ar.com meteoric rise, from status from rookie to leader of the Memphis Grizzlies and rising NBA superstar.
In the world of football, Atletico Madrid https://spain.atletico-madrid-ar.com has long been considered the second most important club in Spain after the dominant, Real Madrid.
The future football star Shabab Al-Ahly https://dubai.shabab-al-ahli-ar.com was born in Dubai in 2000. From a young age, he showed exceptional football abilities and joined the youth academy of one of the UAE's leading clubs, Shabab Al-Ahly.
квартиры от застройщика цены жк квартиры от застройщика жк
купить квартиру новостройке застройщика цены https://kvartira-new43.ru
Indibet is a premier online casino offering a wide array of games including slots, table games, and live dealer options. Renowned for its user-friendly interface and robust security measures, Indibet ensures a top-notch gaming experience with exciting bonuses and 24/7 customer support.
недвижимость новостройки купить https://kvartiru-kupit43.ru
купить квартиру в новостройке https://novye-kvartiryspb.ru
квартиры от застройщика цены жк https://kvartirukupit43.ru
купить квартиру в новостройке недорого https://novye-kvartiry-spb.ru
квартиры от застройщика цены жк купить 2 комнатную квартиру в новостройке
купить 2 комнатную квартиру купить 1 комнатную квартиру в новостройке
furosemide 12.5 mg
купить 1 квартиру в новостройке купить двухкомнатную в новостройке
купить 2 комнатную квартиру квартира в новостройке от застройщика
квартира в новостройке от застройщика https://kvartiranovostroi.ru
квартиры от застройщика квартиры от застройщика
купить 2 комнатную квартиру https://kvartiranovostroi2.ru
Помощь в решении задач https://zadachireshaem-online.ru. Опытные авторы с профессиональной подготовкой окажут консультацию в решении задач на заказ недорого, быстро, качественно
купить новостройку с отделкой https://kvartira-novostroyka2.ru
Заказать контрольную работу https://kontrolnye-reshim.ru, недорого, цены. Решение контрольных работ на заказ срочно.
generic prednisone without prescription
buy noroxin generic - order confido sale confido order online
Заказать дипломную работу https://diplomzakazat-oline.ru недорого. Дипломные работы на заказ с гарантией.
Заказать курсовую работу https://kursovye-napishem.ru в Москве: цены на написание и выполнение, недорого
Accessibility Team Meeting Notes https://make.wordpress.org/accessibility/2021/06/11/accessibility-team-meeting-notes-june-11-2021
Красивая музыка https://melodia.space для души слушать онлайн.
Помощь студентам в выполнении рефератов https://referatkupit-oline.ru. Низкие цены и быстрое написание рефератов!
seo продвижение сайта услуги раскрутка сайта недорого
стоимость seo продвижения сайта в казани заказать продвижение сайтов
где и когда зародился ислам
http://sigmablog.ru
какие растения есть в южной америке
http://www.webpilyla.ru
грозовой перевал эмили бронте о чем
https://webgraal.ru
что такое нарицательное в морфологическом разборе слова
https://frutilupik.ru
что является причиной возникновения приливов и отливов
топ 10 цена заказать продвижение сайтов
продвижение сайтов казань недорого https://seo-optimizatsia.ru
Останні новини України https://gromrady.org.ua сьогодні онлайн – головні події світу
Новинний ресурс https://actualnews.kyiv.ua про всі важливі події в Україні та світі.
Новини сьогодні https://gau.org.ua останні новини України та світу онлайн
Новини України https://kiev-online.com.ua останні події в Україні та світі сьогодні, новини України за минулий день онлайн
Популярные репортажи https://infotolium.com в больших фотографиях, новости, события в мире
Україна свіжі новини https://kiev-pravda.kiev.ua останні події на сьогодні
Свіжі новини України https://lenta.kyiv.ua останні новини з-за кордону, новини політики, економіки, спорту, культури.
can you buy diflucan over the counter in us
Україна останні новини https://lentanews.kyiv.ua головні новини та останні події
Головні новини https://pto-kyiv.com.ua України та світу
Головні новини https://mediashare.com.ua про регіон України. Будьте в курсі останніх новин
Новини та аналітика https://newsportal.kyiv.ua ситуація в Україні.
Новини України https://sensus.org.ua та світу сьогодні. Головні та останні новини дня
Новини, останні події https://prp.org.ua в Україні та світі, новини політики, бізнесу та економіки, законодавства
Корисні та цікаві статті https://sevsovet.com.ua про здоров'я, дозвілля, кар'єру.
Головні новини https://status.net.ua сьогодні, найсвіжіші та останні новини України онлайн
Останні новини https://thingshistory.com зовнішньої та внутрішньої політики в країні та світі.
Останні новини світу https://uamc.com.ua про Україну від порталу новин Ukraine Today